今回はお酒を飲みながらのパーティースタイルの発表会でした。
自分が発表したのは↓これです。再生ボタンを押すとWebカメラとマイクが作動します。
マイクから拾った音のボリュームが大きくなるにつれて最大で10秒前にカメラが拾った映像が再生されます。
音のボリュームが0の時は現在(0秒前)の映像が再生されます。
【下部のコントローラー説明】
・volume:白いバーはマイクが拾った音量。
下の赤いバーはスケーリング後の音量。
・min, max:音量のスケーリングコントロール。
・volume増加量:急に音が大きくなったときに反応します。
・change:この設定値まで「volume増加量」がくるとカメラ映像が「1→4→9」と分割されます。
【遊び方】
ノリノリな曲をかけてカメラの前で酔拳するのがオススメな遊び方です。
2009 年 12 月 28 日|制作|2 Comments
FIOをPCと無線で通信できるようにする為の設定を行いました。
以下のページを主に参考にしました。
・FIO: funnel.cc
・Funnel Set up!: labo
FIOにFirmataのコードをアップロードするところで思いっきりハマッてしまいました。
最初は、はんだ付けに失敗したのかなーと思い、「XBeeエクスプローラUSB」を買いなおして再度はんだ付けしましたが、またもうまくいかなかったので途方にくれていました。
これまでMacBook ProからBoot CampでXPを立ち上げて作業していたのですが、試しにMac OSXのArduino IDE からアップロードしてみたところ一発でアップロード成功しました。ははは
多分、Boot Campに罠があったようです。
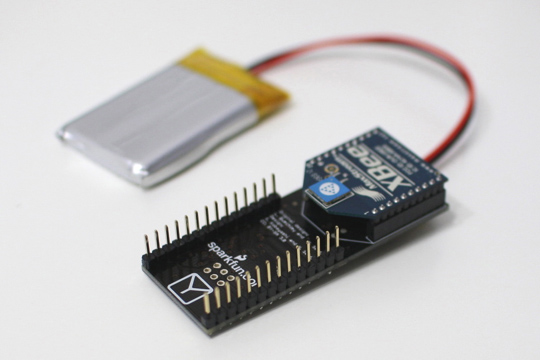
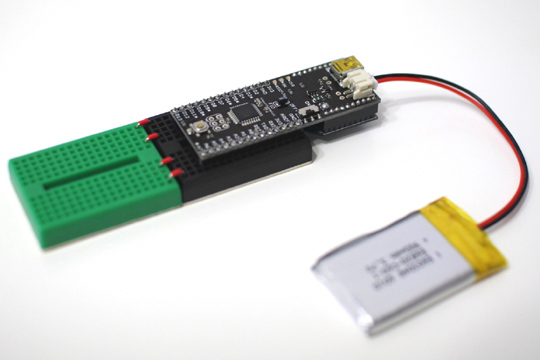
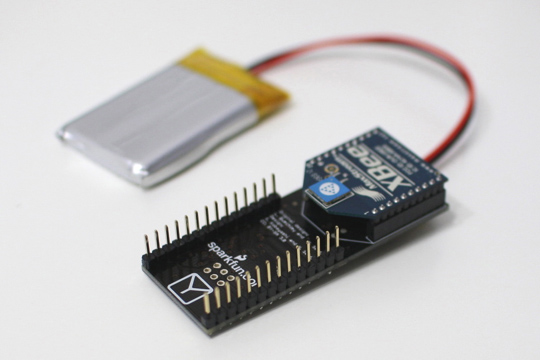
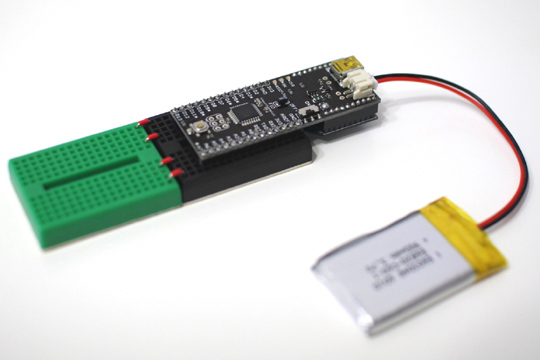
FIOとブレッドボードの接続方法をどうするか迷ったんですが、結局下の写真のような感じで落ち着きました。

FIOにピンヘッダをはんだ付けします。

小型ブレッドボードを2個つなげて、そこにFIOを差します。
※番号やアルファベットが振ってある標準的なブレッドボードだとXBee無線モデムが引っかかってうまく差さらないので注意!
2009 年 12 月 23 日|制作|No Comments
橘右女次先生による「寄席文字特別講座」に行って来ました。
先日まで寄席文字や歌舞伎の勘亭流や相撲文字が別のものという事も知らなかった自分ですが、匠な技を生で見れて興奮しました。

橘右女次先生が「響」という文字を書いているところ
文字の線の太さや白いスペースが均等に見える様、書き足しもしていくという、書道とはまた違う世界でした。
書き順も普通とは違って、上手く書きやすいように工夫されていて面白かったです。
2009 年 12 月 9 日|日常|No Comments
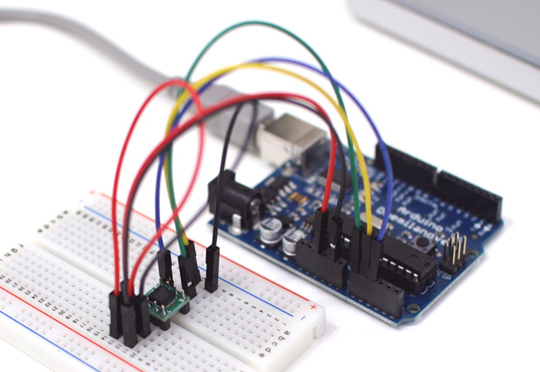
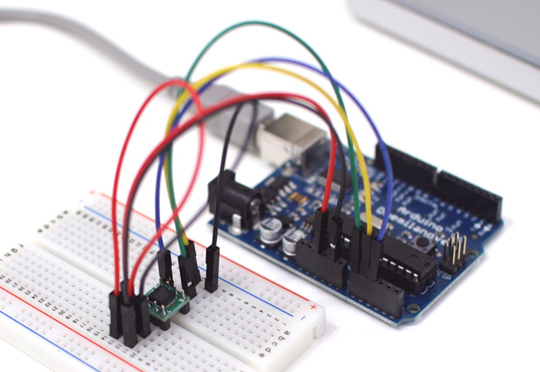
3軸加速度センサー「KXM52-1050」のアナログ出力値を、ArduinoとFunnelを使ってswfファイルでキャッチするテストです。

緑の基板が「KXM52-1050」で、緑のワイヤーがX軸の出力、黄色がY軸、青がZ軸です
AS3ドキュメントクラスのコードはこちら。
出力値を受け取ってテキストフィールドに表示します。
package {
import flash.display.Sprite;
import flash.text.TextField;
import funnel.*;
public class Main extends Sprite {
private var aio:Arduino;
private var xTx:TextField = new TextField();
private var yTx:TextField = new TextField();
private var zTx:TextField = new TextField();
public function Main() {
var config:Configuration = Arduino.FIRMATA;
aio = new Arduino(config);
var myX:Pin = aio.analogPin(0);
var myY:Pin = aio.analogPin(1);
var myZ:Pin = aio.analogPin(2);
myX.addEventListener(PinEvent.CHANGE, xChange);
myY.addEventListener(PinEvent.CHANGE, yChange);
myZ.addEventListener(PinEvent.CHANGE, zChange);
set_text(xTx, 50, 50);
set_text(yTx, 50, 100);
set_text(zTx, 50, 150);
}
//テキストフィールド作成
private function set_text(tx:TextField,_x:int,_y:int):void {
tx.x = _x;
tx.y = _y;
tx.width = 200;
tx.height = 20;
addChild(tx);
}
//Xの値が変化
private function xChange(e:PinEvent):void {
xTx.text = "X: " + String(e.target.value);
}
//Yの値が変化
private function yChange(e:PinEvent):void {
yTx.text = "Y: " + String(e.target.value);
}
//Xの値が変化
private function zChange(e:PinEvent):void {
zTx.text = "Z: " + String(e.target.value);
}
}
}
この出力値さえ取り込めれば後はFlash側でいろいろ面白そうなことが出来そうですね。
2009 年 11 月 26 日|制作|No Comments
Nike主催 の 「The Human Race 10K 2009 サテライト in 小戸公園」に参加してきました。
世界各国で同じ日に10km走ろうという企画です。

参加者には赤いTシャツが支給されます。(直立不動の人はライバルの小島君)
10kmの距離を走るのは人生2回目で、前回走ったときは57分というタイムで、特に後半はボロボロでおじいちゃんおばあちゃん達にどんどん抜かれて行く始末で「ギャフン」と言ってしまいました。
今回は入念に準備体操をして万全の態勢で挑んだ結果が47分で、前回より10分縮めちゃいました!
この調子で次は37分目指してがんばります!
2009 年 10 月 28 日|日常|No Comments