2回

我らが大濠公園にけんすいマッシーンなるものがあったので試しにけんすいをしてみました。
全盛期は8回出来てたので、今回は6回できれば上出来だなーと思っていたのですが、2回目で腕がプルプルなりだして挫折してしまいました。これ以上続けてたら腕がもげてしまうところでした。あぶない!
今年中に3回できるようになりたいと思います。
そして、いつかは5回できるようになって、全身ガクガク次の日欠勤(byココイチ)したいと思います!

我らが大濠公園にけんすいマッシーンなるものがあったので試しにけんすいをしてみました。
全盛期は8回出来てたので、今回は6回できれば上出来だなーと思っていたのですが、2回目で腕がプルプルなりだして挫折してしまいました。これ以上続けてたら腕がもげてしまうところでした。あぶない!
今年中に3回できるようになりたいと思います。
そして、いつかは5回できるようになって、全身ガクガク次の日欠勤(byココイチ)したいと思います!
福岡てら子は今年から始まったFlashの勉強会です。
今回は第2回目になりますが、第1回に引き続き今回も参加してきました。
いやー。濃かったです。
4時間じゃ足りなくて、1時間近く延長戦となりました。
僕が発表したのは、Flashでカメラから拾った映像をアスキーアート風に変換して映し出す手法です。
↓こんな感じになります。
※注意。再生ボタンを押すとPCのビデオカメラが作動します。録画とかする訳じゃないのでご安心を。
発表してみて思ったことは、発表しっぱなしじゃなくて質問がどんどんきたり、もっと効率のいいソースコードの提案を逆にもらったり(しかもプログラマーさんから!)して、なんかいいなーと思いました。
ひとつのソースコードについて10人以上の人達で論議するという中々できない経験ができて楽しかったです。
一球入魂投稿サイト「オレのふんどしリーグ」が公開されて今月で1年になります。
そして更新するのに力尽きて半年になりますw
投稿して盛り上げてくださったみなさん。ありがとうございました。
って終わる訳じゃないですがw
今回は、そんな「オレのふんどしリーグ」公開から一年目にしてやっと、blogという紹介できる場が出来たので制作工程を紹介したいと思います。
■きっかけ
mixiで、お題に対して面白投稿をするコミュを管理していて、そのコミュが一時期盛り上がっていたため、次はFlash版を作ってみようと思ったのがきっかけです。
■見せ方
どうやって面白く見せようかと、喫茶店で一人でジーっと考えていると野球のメタファーを思い付きました。で最高に面白い投稿は“ホームラン”ということにしようと。その時期にYahoo!プロ野球の「打撃ランキング」をよく見ていたのが原因だと思います。そこから一気に見せ方が決まりました。
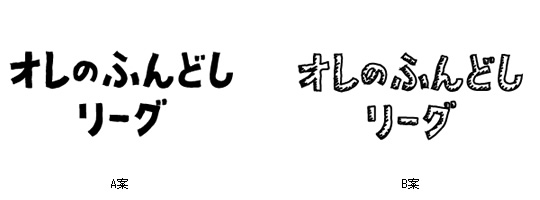
■ロゴ

A案・B案で迷った末、B案だとグラウンドにいるキャラと見た目がかぶってしまうという理由からA案で行くことにしました。
■イラストとアニメーション
一番楽しい部分ですね。
これは、最初は1コマ目はイラレでペンタブレットを使って描いて、2コマ目からはイラストをFlashに持っていって、オニオンスキンを見ながら直接flaファイル描きました。
キャラのポーズを描くのに重宝したのが↓この人形です。

ジョジョ立ち
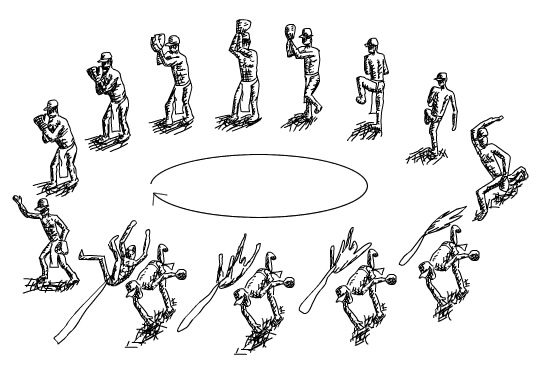
ピッチャーがボールの人を投げるシーンは、こんなコマ数になっています。

ボールの人がかなりキモいことになっています
■URL同期
各お題(シーズン)ページごとにflashでURLを与えているんですが、今だとprogressionを使ってやるのが王道だと思いますが、当時はprogressionを使ったことがなかった為、SWFAddressライブラリを使ってURL同期しています。
(ここら辺の技術関連の1年前の状況を紹介していると時間の流れを感じますね。今はprogressionなしじゃ生きて行けません!)
■データベース
flashからphp(pearライブラリ)を経由してMySQLに読み書きするという王道(?)なやり方です。
■気を付けた点
■作ってみて
やっぱり更新が大変だと力尽きてしまいますねw
資金面で余裕さえあれば、新しいお題を作ってGoogle Adwordsでppc広告を出すと投稿者が増えて面白いことになりそうだなーとか思ってます。まさにブルジョアの道楽です。
■最後に
投稿はいつでも受け付けてますので一球入稿の投稿お待ちしています。
早く Flash と Arduino を連携させてみたい!
ということで、Funnelライブラリ(AS3版)を使って Arduino とシリアル通信するテストをやってみました。
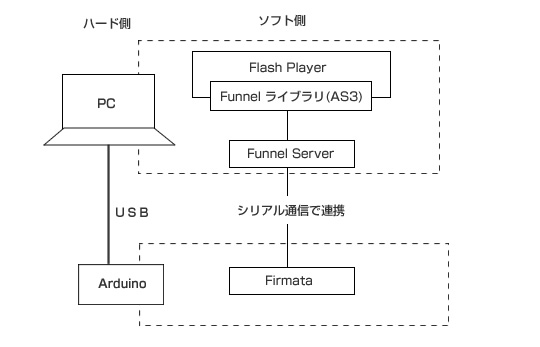
今回は下記の図のような方法で、連携させています。

「Arduino meets Funnel !! (FunnelとArduinoを使ってみた) - hatayanlog」のページを見ながらやってみました。
このページに各ソフトの詳しいインストール方法まで載っていて、非常に助かりました!
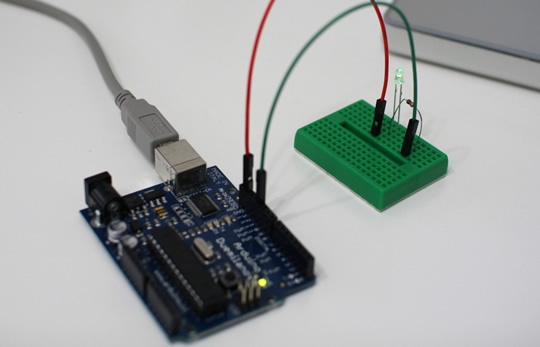
テストしてみた結果がこちら。PC画面に表示されているのは、SWFファイルです。

PC画面のスライダーを動かすと、キーボードのところに置いているLEDの明るさが変化します。
ActionScript のコードはこちらです。
「flaとasのファイル一式」もアップしています。
package {
import flash.display.Sprite;
import flash.events.Event;
import fl.events.SliderEvent;
import funnel.*;
public class LedFader extends Sprite {
private var aio:Arduino;
public function LedFader() {
var config:Configuration = Arduino.FIRMATA;
config.setDigitalPinMode(11, PWM); //11ピン、アナログ出力
aio = new Arduino(config);
var externalLED:Pin = aio.digitalPin(11);
//スライダードラッグ
mySlider.addEventListener(SliderEvent.THUMB_DRAG, function(e:SliderEvent):void {
externalLED.value = e.value * 0.01;
});
}
}
}
続いて電子回路は下記のようになっています。
・11番のピン(PWM)
↓
・ジャンプワイヤ
↓
・1KΩ抵抗
↓
・LED
↓
・ジャンプワイヤ
↓
・GND

Funnelの機能のほんの一部しか使っていませんが、とりあえずHello World 的なテストは大成功!
「Arduinoをはじめよう」を一通り読んでみて動きを試して見たものの、なんでこういう回路を組んだら動くのかという電子工作面のことが完璧には理解できてないので、Arduinoボードの各パーツについて調べてみることにしました。
すると、下記のページに詳しく載っていました。
・ArduinoDuemilanove – スイッチサイエンス
Arduinoの読み方の音声データまでありました。
アルデュイーノの「ル」の部分は巻き舌で読むと本格的になりますw
ボードの説明をプリントアウトして、手元に置いてすぐ見れるようにしときたいなーと思って、上記のページを元に簡単にPDFにまとめてみました。
あくまで各パーツの簡易説明なので、もっと詳しい情報は上記のページに載っています。