シェアオフィスの入居者募集中!(※終了しました)
2015年6月3日追記
募集は終了いたしました。

新生活のシーズンとなっております。
僕が入居しているシェアオフィスでは今年に入って退室が続いた為、現在の入居者はミサコ氏と西方氏と僕の3名となっております。
残り2席分空きがありますので、シェアオフィスに興味のある方は是非是非ご連絡くださいませ!

オフィスは福岡市地下鉄「大濠公園駅」から徒歩約3分の場所にあります。
2015年6月3日追記
募集は終了いたしました。

新生活のシーズンとなっております。
僕が入居しているシェアオフィスでは今年に入って退室が続いた為、現在の入居者はミサコ氏と西方氏と僕の3名となっております。
残り2席分空きがありますので、シェアオフィスに興味のある方は是非是非ご連絡くださいませ!

オフィスは福岡市地下鉄「大濠公園駅」から徒歩約3分の場所にあります。
普段使うツールで計算速度が速いのはどれっていうのは、頭の中でなんとなく序列ができていますが、実際の数値でどれくらい差があるんだろうと思い、各ツールに似たような計算をさせて計算時間を計ってみました。
試してみたのは下記のツールです。
・openFrameworks(C++)
・Unity(C#)
・Unity(JavaScript)
・Flash(ActionScript3)
・Webブラウザ(JavaScript)
実行したコードは後述しますが、主には配列へのアクセスと関数の実行を1億回行ったという内容です。
一番差が出る部分と思う描画関係のコードは一切なく、あくまで配列と関数の速度ですので「へ~」くらいに思いながら参考にしていただければと思います。
実行環境は全て同じPCで統一しています。
[実行環境]
・OS: Windows 8.1
・プロセッサ: Core i7-4500U
結果は以下のようになりました。
| 計算時間 (ミリ秒) |
ツール | 言語 | 内容 |
|---|---|---|---|
| 158 | openFrameworks | C++ | v0.8.3 exe |
| 244 | Unity | C# | v4.3.5 PCスタンドアローン |
| 497 | Unity | JavaScript | v4.3.5 PCスタンドアローン |
| 845 | Flash | ActionScript3 | FlashPlayer13.0 スタンドアローン |
| 2096 | Webブラウザ | JavaScript | Chrome v36.0 |
Unityって、「C#」と「JavaScript」で速度が違ったんですね。初めて知りました。
後、テストしてみて一番驚いたのはWebブラウザでのJavaScript実行の速さです。
ツールごとの順番では一番遅くなっていますが、Webブラウザ用JavaScriptだけは配列の初期設定時にlengthの指定をしていません。
FlashのActionScript3でVectorのlength指定を省略すると計算時間が5000ミリ秒になってしまったこと考えると、Webブラウザ用JavaScriptは思っていたよりかなり早かったです。
かといってWebブラウザ用JavaScriptで配列の初期設定時にlengthの指定をすると8000ミリ秒かかってしまい逆に遅くってしまったので、ケースバイケースということでお願いします。(なにが)
以下、ツール別の内容です。
■openFrameworks
ofApp.h
#pragma once
#include "ofMain.h"
#define MAX_NUM 100000000
class ofApp : public ofBaseApp{
private:
int time1;
int time2;
int arr[MAX_NUM];
int testFunc(int i);
public:
void setup();
void draw();
void keyReleased(int key);
};
ofApp.cpp
#include "ofApp.h"
void ofApp::setup(){
time1 = 0;
time2 = 0;
}
void ofApp::draw(){
if(time2 != 0){
ofDrawBitmapString(ofToString(time2), 20, 20);
}
}
void ofApp::keyReleased(int key){
time1 = ofGetElapsedTimeMillis();
for(int i = 0; i < MAX_NUM; i++) {
arr[i] = testFunc(i);
arr[i] = arr[i] + 1;
}
time2 = ofGetElapsedTimeMillis() - time1;
}
int ofApp::testFunc(int i){
return i;
}
| 計算時間 (ミリ秒) |
ツール | ver | 言語 | 内容 |
|---|---|---|---|---|
| 158 | openFrameworks | 0.8.3 | C++ | exe |
| 162 | openFrameworks | 0.8.3 | C++ | Visual Studio Express 2012 ローカルWindowsデバッガー(Releaseモード) |
| 2721 | openFrameworks | 0.8.3 | C++ | Visual Studio Express 2012 ローカルWindowsデバッガー(Debugモード) |
計算時間は毎回同じ数値が出る訳ではなく、158の場合もあれば260の場合もあったりで結構誤差があるので、ざっくりで見てもらえればと思います。
■Unity
C#の場合
using UnityEngine;
using System.Collections;
public class IndexC : MonoBehaviour {
private int time1 = 0;
private int time2 = 0;
private const int maxNum = 100000000;
private int[] arr = new int[maxNum];
void Update () {
if (Input.GetKeyUp(KeyCode.Space)){
time1 = (int) (Time.realtimeSinceStartup*1000);
for (int i = 0; i < maxNum; i++){
arr[i] = testFunc(i);
arr[i] = arr[i] + 1;
}
time2 = (int)(Time.realtimeSinceStartup * 1000) - time1;
}
}
void OnGUI(){
if (time2 != 0){
GUI.Label(new Rect(0, 0, 100, 30), time2.ToString());
}
}
int testFunc(int i){
return i;
}
}
JavaScriptの場合
#pragma strict
private var time1:int = 0;
private var time2:int = 0;
private var maxNum:int = 100000000;
private var arr:int[] = new int[maxNum];
function Update() {
if (Input.GetKeyUp(KeyCode.Space)){
time1 = Time.realtimeSinceStartup*1000;
for (var i:int = 0; i < maxNum; i++){
arr[i] = testFunc(i);
arr[i] = arr[i] + 1;
}
time2 = Time.realtimeSinceStartup*1000 - time1;
}
}
function OnGUI() {
if (time2 != 0){
GUI.Label(new Rect(0, 0, 100, 30), time2.ToString());
}
}
function testFunc(i:int):int {
return i;
}
| 計算時間 (ミリ秒) |
ツール | ver | 言語 | 内容 |
|---|---|---|---|---|
| 244 | Unity | 4.3.5 | C# | PCスタンドアローン |
| 260 | Unity | 4.3.5 | C# | WebPlayer htmlをFireFox v31.0で再生 |
| 497 | Unity | 4.3.5 | JavaScript | PCスタンドアローン |
| 531 | Unity | 4.3.5 | JavaScript | WebPlayer htmlをFireFox v31.0で表示 |
| 1311 | Unity | 4.3.5 | C# | Gameパネル |
| 1468 | Unity | 4.3.5 | JavaScript | Gameパネル |
■Flash
package myproject{
import flash.display.MovieClip
import flash.events.MouseEvent;
import flash.text.TextField;
public class Index extends MovieClip {
public var maxNum:int = 100000000;
public var arr:Vector. = new Vector.(maxNum, true);
public function Index() {
stage.addEventListener(MouseEvent.CLICK,clickHandler);
}
private function clickHandler(e:MouseEvent):void
{
var time1:Number = new Date().time;
for (var i:int = 0; i < maxNum; i++) {
arr[i] = testFunc(i);
arr[i] = arr[i] + 1;
}
var time2:Number = new Date().time-time1;
var tf:TextField = new TextField();
addChild(tf);
tf.text = String(time2);
}
public function testFunc(i:int):int
{
return i;
}
}
}
| 計算時間 (ミリ秒) |
ツール | ver | 言語 | 内容 |
|---|---|---|---|---|
| 845 | Flash | CC2014 | AS3 | FlashPlayer13.0 スタンドアローン |
| 1044 | AIR | 14.0 | AS3 | AIRランタイム デスクトップ版 |
| 4350 | Flash | CC2014 | AS3 | FlashPlayer14.0 htmlをFireFox v31.0で表示 |
| 4063 | Flash | CC2014 | AS3 | プレビュー |
| 5060 | AIR | 14.0 | AS3 | FlashDevelop 4.6.2 AIR 14.0 テスト再生 リリースモード |
| 27292 | AIR | 14.0 | AS3 | FlashDevelop 4.6.2 AIR 14.0 テスト再生 デバッグモード |
FlashDevelopのAIR テスト再生(デバッグモード)の圧倒的な遅さが気になったのですが、原因がよく分かっていません。
■Webブラウザ
<html>
<head>
<script language="Javascript" type="text/javascript">
var maxNum = 100000000;
var arr = [];
function clickHandler(){
var time1 = new Date();
for (var i = 0; i < maxNum; i++) {
arr[i] = testFunc(i);
arr[i] = arr[i] + 1;
}
var time2 = new Date()-time1;
document.getElementById("timePane").innerHTML=time2;
}
function testFunc(i){
return i;
}
</script>
</head>
<body>
<a href="javascript:clickHandler();">button</a>
<div id="timePane"></div>
</body>
</html>
| 計算時間 (ミリ秒) |
ツール | 言語 | 内容 |
|---|---|---|---|
| 2096 | Webブラウザ | JavaScript | Chrome v36.0 |
| 2184 | Webブラウザ | JavaScript | IE v11.0 |
| 4576 | Webブラウザ | JavaScript | FireFox v31.0 |
IEが以外と早いです。
※どのブラウザでもループの回数は1億回で試すとタイムオーバーか何かで処理が止まってしまっていたので、タイムオーバーにならない5千万回で出た計算時間を2倍にしています。
ここ最近、Unityを練習でいじっております。
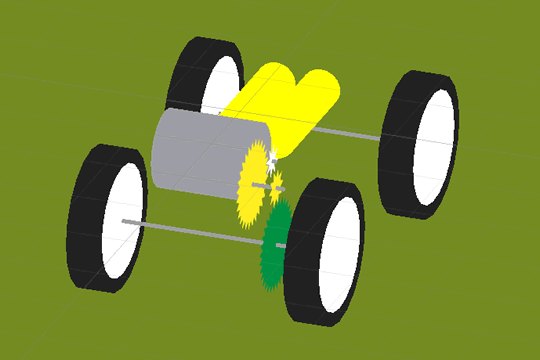
今回はミニ四駆の構造をモデルにして、ギヤを噛み合わせてモーター側から回転を伝え、タイヤを回すことで車(下記画像)を動かす仕組みをテストしてみました。

実際にミニ四駆のギヤと同じ歯数のギヤ画像を用意して、Unityで組み立ててみます。
ギヤの歯数の組み合わせは、僕が小学生の頃よく遊んでいたミニ四駆シリーズタイプ1の作りに習って、パワーギヤとスピードギヤの2パターンを作成しました。

最初の段階で、ギヤの3Dモデルを用意してMesh Colliderを使って3D物理演算でテストしてみたのですが、形状が複雑すぎるのか、僕の経験不足なのかで思うように動いてくれなかった(ギヤが途中で空回りしだした)ので、今回はPolygon Collider 2Dを使って2D物理演算で行うことにしました。
2Dならうまくギヤが噛み合ってくれるようです。

物理演算は2Dでやっていますが、表示上の配置はZ軸も使っております。
2D物理演算はZ軸が使えないので、そのままだとギヤやタイヤの位置がかぶってうまく衝突判定できないのですが、レイヤーを分けることで特定のレイヤー関係だけを衝突判定させることができるようになりました。
フロントのタイヤを回すにはミニ四駆ではクラウン型のギヤを使いますが、2Dではちょっと厳しいので今回はリアタイヤだけを回すようにしています。
作ってみたのはこちらです。
・ミニ四駆デモ1
キー操作でギヤが切り替わります。(切り替わらない場合はデモの再生画面を一度クリックしてみてください)
1:パワーギヤ
2:スピードギヤ
スピードギヤの方が速いようです。上り坂もスピードギヤの方が若干速く登っている、、ということはスピードギヤの方がパワーも出ているということですね。
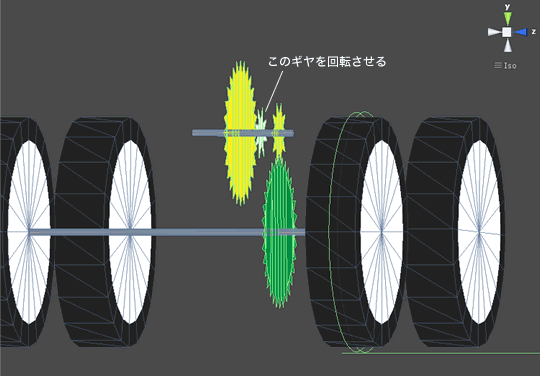
パワーの関係について調べる為に、ギヤの仕組みを少し単純にしてみたものが下記のデモ2です。
・ミニ四駆デモ2
こちらもキー操作でギヤが切り替わります。
1:ギヤ比 約3.2:1
2:ギヤ比 約1:1
茶色のギヤの回転が動力源です。
現実の世界だと「ギヤ比3.2:1」の方がパワーが出るのですが、今回の「デモ2」ではスピードが速い「ギヤ比1:1」の方がパワーも出ています。
てこの力までは計算していないのかな?
これを現実の世界に近い挙動にするには、スクリプトで速度制限などして微調整する必要がありそうですね。
以上、Unityの練習でした。Unity面白い!
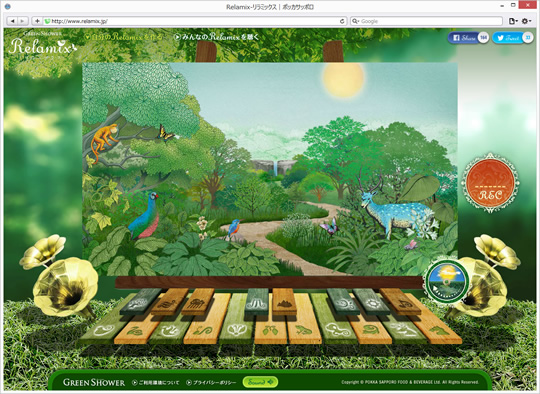
ポッカサッポロフード&ビバレッジさんの新商品「GREEN SHOWER」の発売に合わせて公開されたWebコンテンツ「Relamix - リラミックス」のFlash制作を5iveの下村さんにお誘いいただき、今回は下村さんと僕の2人体制でFlashパートをお手伝いさせていただきました。


動物の鳴き声などを組み合わせてリラックス環境音が作れるコンテンツです。

昼と夜でも環境音が違ったりします。

作った環境音をダウンロードすることも可能です。
サイトは↓こちらからどうぞ!
Web Site: http://www.relamix.jp/
2つの円運動を組み合わせるとどんな動きが出来るのかというのが気になって、シミュレーション用のFlashを作成しました。
wonderflにアップした分がこちらです。
2つの円運動 - wonderfl build flash online
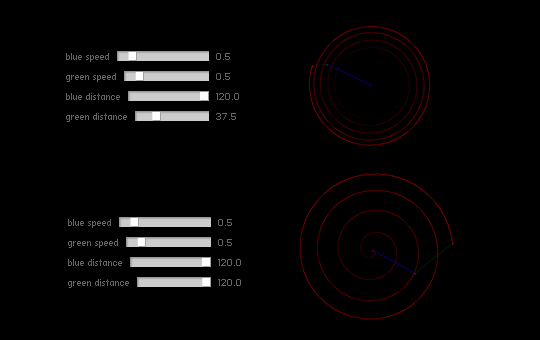
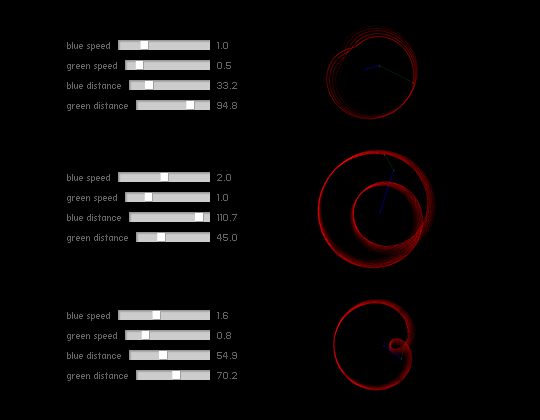
中心で青いラインが回転していて、青いラインの先を中心点とした緑のラインが回転しています。
緑のラインの先の奇跡が赤いラインです。
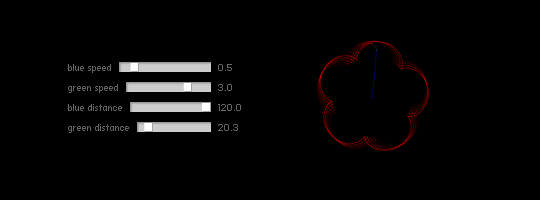
[スライダーの解説]
・blue speed: 青いラインが1秒間で何周するか
・green speed: 緑のラインが1秒間で何周するか
・blue distance: 青いラインの長さ
・green distance: 緑のラインの長さ
このスライダーをいじくっていると、青と緑それぞれの回転スピードの比率によって出来る形に決まりがあるんだなーということが分かってきました。
以下に回転スピードの比率ごとに分けてみました。
【約1 : 1】
正確な1:1では、うずまき型にならずに同じサイズの円をずっとなぞっているだけでしたので、
うずまき型にするには 1 : 0.99 のように少し比率をずらすのがポイントでした。

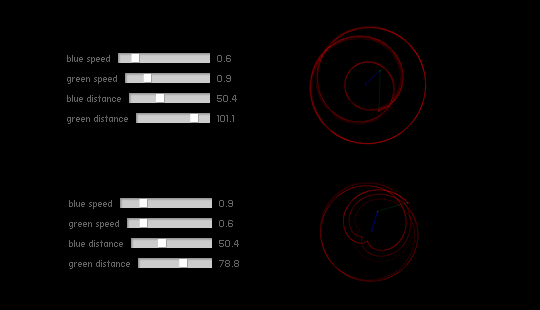
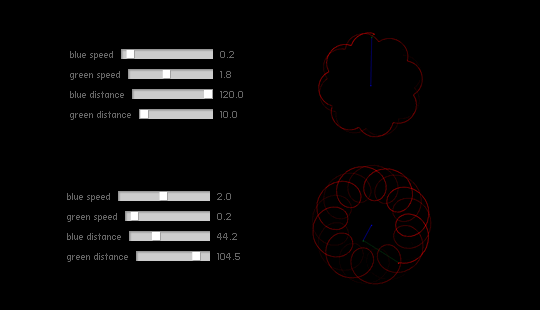
【約1 : 1.5】

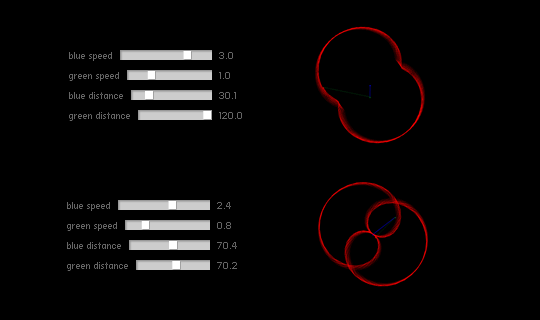
【約1 : 2】
円の中に、あわよくば別の円が入ろうとしている感じですね。

【約1 : 3】
円の中に2つの円が入ろうとしている感じですね。

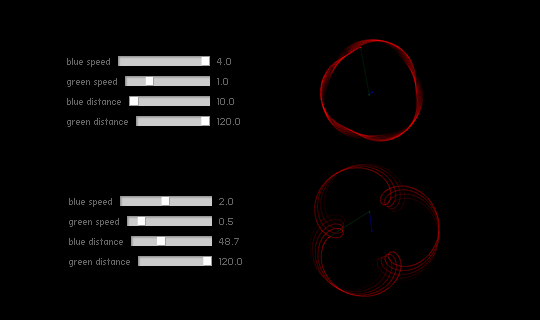
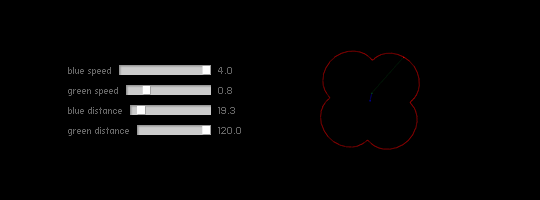
【約1 : 4】
今度は3つ。

【約1 : 5】

【約1 : 6】

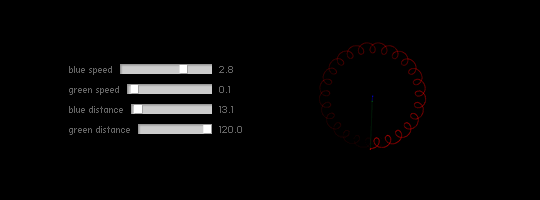
【約1 : 10】

【約1 : 30】

えんもたけなわですが今日はここまでです。