PasteBook ScreenSaver を作りました。
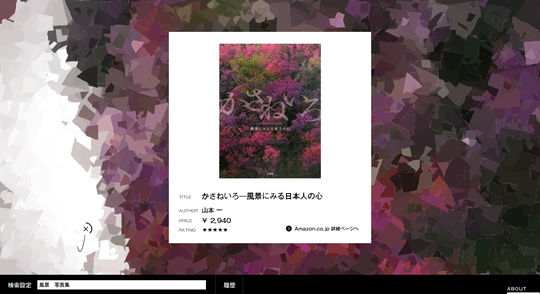
まず、貼り絵がペタペタと始まります。
モチーフは amazon.co.jp で販売されている書籍の表紙です。
どういった書籍が表示されるかというと、登録した検索ワードで検出された書籍の「出版日が新しい順」や「売れている順」の上位30位の中からランダムで選出したものになります。
10分ちょっと経ったらこんな感じになります。
本の詳細ページ(amazon.co.jp)へのリンクにアフィリエイトタグを付けてるんですが、トータルで1冊でも売れるといいなー。へへ。
スクリーンセーバーのサンプル動画&ダウンロードはこちら↓PasteBook ScreenSaver
2010 年 5 月 21 日| 制作 | No Comments
ダカフェカメラ のデジタル一眼レフおすすめレンズの購入順を忠実に守り、2本目のレンズとして「シグマ 18-50mm F2.8 EX DC MACRO」を購入しました。
いざ試し撮りということで、またしても大濠公園へ向かい、松ぼっくりばかり撮ってきました。
それではお待たせしました!松ぼっくりの成長をご覧ください!
まだ緑色の雄花
変色
ちょっとグロくなり草間彌生風
1年後こうなるw
さらに1年後
そしてよく見るこの状態に
松ぼっくりに成りかけなもっと中間のやつがあればと思い、探しまわっても見当たらなかったのでネットで調べてみたら、正確にはさっきの雄花が松ぼっくりになるのではなく、別に雌花があってそれが松ぼっくりになるみたいです。しかも2年かけて。
・松ぼっくりができるまで
【おまけ写真コーナー】
トリ!トリ!トリ!
ホタテ貝
怖かったw
親ドリ
2010 年 3 月 26 日| 日常 | No Comments
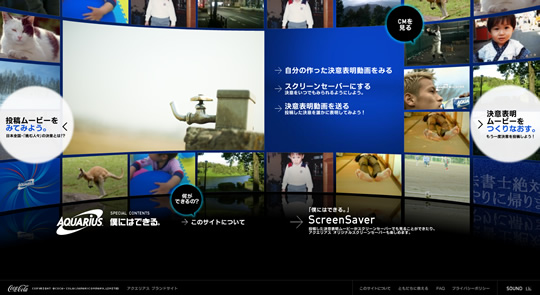
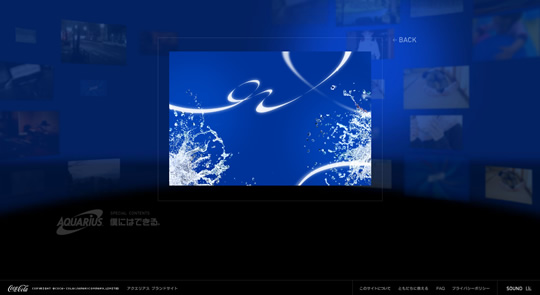
アクエリアスのスペシャルコンテンツ「僕にはできる。」のFlashを担当させていただきました。
ユニコーンの曲に合わせた決意表明ムービーを作成できるというコンテンツです。
2010年いっぱいまで公開されている予定なので、みなさんも今年の目標など決意表明しちゃいましょう!
Web Site: http://www.aquarius-sports.jp/possibility/
[追記]
[Credit]Coca-Cola (Japan) Co.,Ltd. Netyear Group Co. SkyBabies Inc. Twelvetoes
2010 年 3 月 25 日| 制作 | No Comments
■前書き
■ダウンロードDebush ダウンロードページ
■使い方1:基本
このページのコンテンツには、Adobe Flash Player の最新バージョンが必要です。
下のコードは、上のSWFのドキュメントクラスです。
package {
import flash.display.Sprite;
import debush.Debush;
public class Main extends Sprite {
public function Main() {
addChild( new Debush(this) );
}
public function debushHandler(recordMode:String):void {
var props:Array = [
"mouseX", mouseX,
"mouseY", mouseY,
"ball.alpha", ball.alpha,
];
Debush.update(props, recordMode);
}
}
}
■使い方2:記録する
このページのコンテンツには、Adobe Flash Player の最新バージョンが必要です。
下のコードは、上のSWFのドキュメントクラスです。
package {
import flash.display.Sprite;
import flash.utils.Timer;
import flash.events.TimerEvent;
import debush.Debush;
public class Main extends Sprite {
private var timer:Timer = new Timer(1000, 0);
public function Main() {
addChild( new Debush(this) );
timer.addEventListener(TimerEvent.TIMER, timerHandler);
timer.start();
}
public function debushHandler(recordMode:String):void {
var props:Array = [
"mouseX", mouseX,
"mouseY", mouseY,
"ball.alpha", ball.alpha,
];
Debush.update(props, recordMode);
}
// タイマーハンドラ:1秒に1回呼ばれる
private function timerHandler(e:TimerEvent):void {
Debush.record();
}
}
}
以上がDebush 1.0.0 の機能の全てです。
2010 年 2 月 3 日| 制作 | 4 Comments
上の映像で、PCモニタに映っているのはswfファイルです。
本当は手に持っているやつの動きとまったく同じ動きが出せれば良かったのですが、3軸加速度センサーからの情報だけでは厳しいようです。
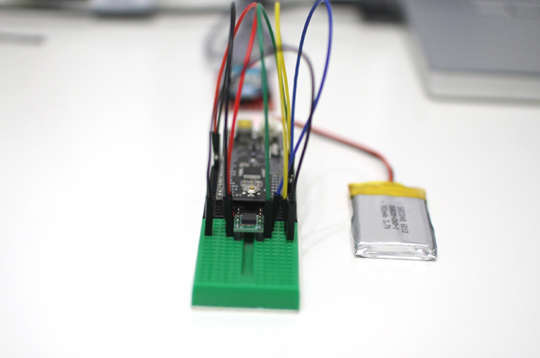
加速度センサーとFIO
2軸分の動きしかしないんだったら特にflashを3Dにする必要もなかったんですがね。
2010 年 1 月 5 日| 制作 | 2 Comments