大人の科学マガジンに Arduino の互換機「Japanino」と「光残像キットP.O.V」が付いてくるということで早速購入して組み立てたところ、これでなんか軽くやってみたいなと思っているうちに、それらを使った「魚釣りゲームコンテスト」なるものがあるという事なので、簡単なゲームを作って応募してみました。
作ったゲーム「カニ漁」はwonderflのサイトにアップしてるのですが、「光残像キットP.O.V」がないとPLAY出来ない為、PLAY中の動画をアップしました。
ゲームは昭和初期のオホーツク海という設定です。
船にカニが入ったら「光残像キットP.O.V」にカニが表示されるんですが、分かり難いというかこの動画では全然カニに見えませんねw
解像度が15×7ドットなのでこんなもんでしょうか。
今、思いついたんですけど、ハンドルを回すとゴマのパーティクルが落ちる「バーチャルゴマすり」とかどうでしょう?
需要ありますでしょうか?
※「魚釣りゲームコンテスト」の応募は7月14日で締め切られました。
[追記:2010.7.27]
応募期間が延長されました。

大人の科学マガジン Vol.27(8ビットマイコン)
付録:「Japanino」 と 「光残像キットP.O.V」
2010 年 7 月 15 日|制作|No Comments
上の映像で、PCモニタに映っているのはswfファイルです。
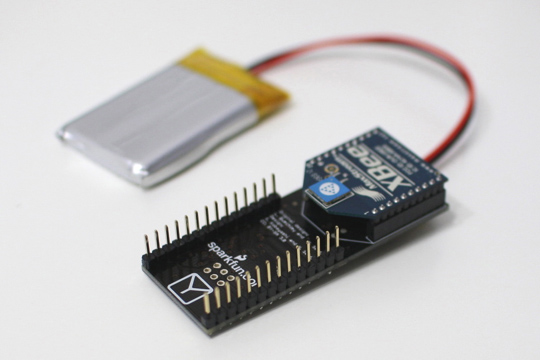
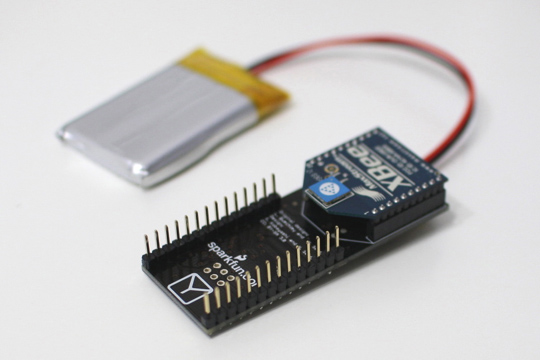
手に持っているやつは3軸加速度センサー×FIO×XBee無線モジュールです。
これでswfファイルのスティックの動きをコントロールします。
本当は手に持っているやつの動きとまったく同じ動きが出せれば良かったのですが、3軸加速度センサーからの情報だけでは厳しいようです。
3軸加速度センサーの値からは、XYZの3軸の角度情報が割り出せるので、2軸分の角度情報だけを使ってswfのスティックを動かしています。

加速度センサーとFIO
2軸分の動きしかしないんだったら特にflashを3Dにする必要もなかったんですがね。
と、後で気付きました。
2010 年 1 月 5 日|制作|2 Comments
FIOをPCと無線で通信できるようにする為の設定を行いました。
以下のページを主に参考にしました。
・FIO: funnel.cc
・Funnel Set up!: labo
FIOにFirmataのコードをアップロードするところで思いっきりハマッてしまいました。
最初は、はんだ付けに失敗したのかなーと思い、「XBeeエクスプローラUSB」を買いなおして再度はんだ付けしましたが、またもうまくいかなかったので途方にくれていました。
これまでMacBook ProからBoot CampでXPを立ち上げて作業していたのですが、試しにMac OSXのArduino IDE からアップロードしてみたところ一発でアップロード成功しました。ははは
多分、Boot Campに罠があったようです。
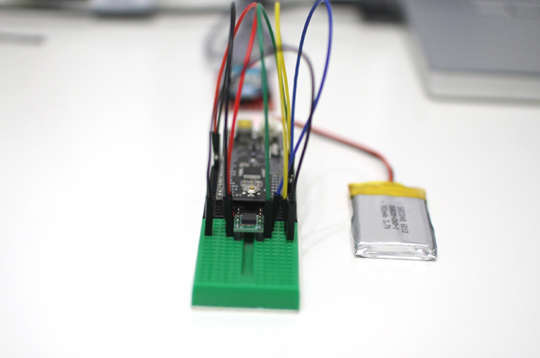
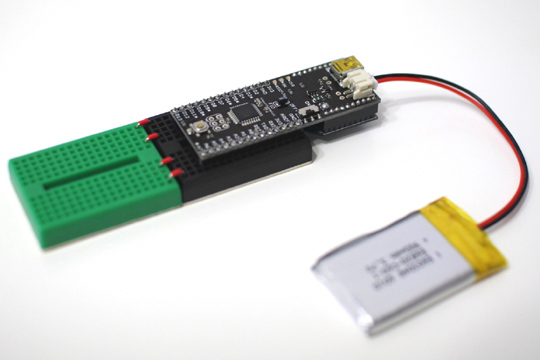
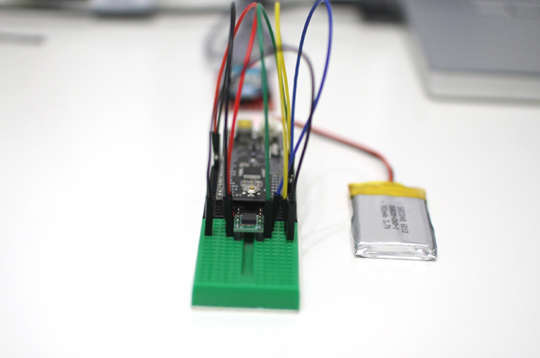
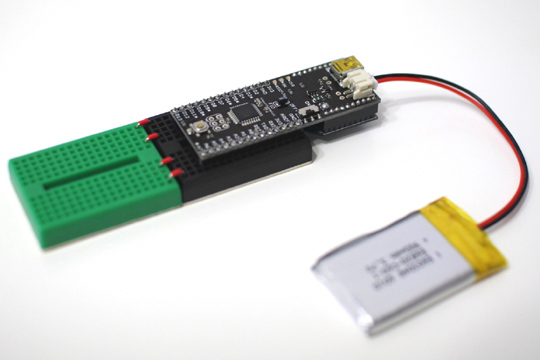
FIOとブレッドボードの接続方法をどうするか迷ったんですが、結局下の写真のような感じで落ち着きました。

FIOにピンヘッダをはんだ付けします。

小型ブレッドボードを2個つなげて、そこにFIOを差します。
※番号やアルファベットが振ってある標準的なブレッドボードだとXBee無線モデムが引っかかってうまく差さらないので注意!
2009 年 12 月 23 日|制作|No Comments
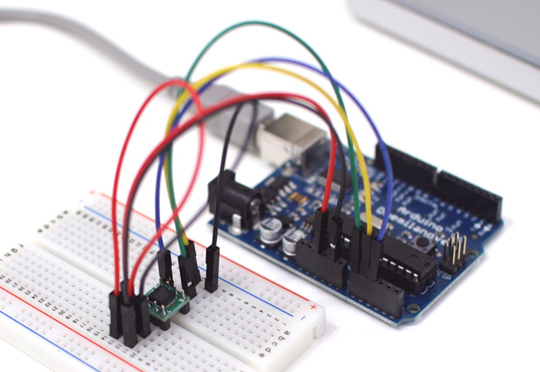
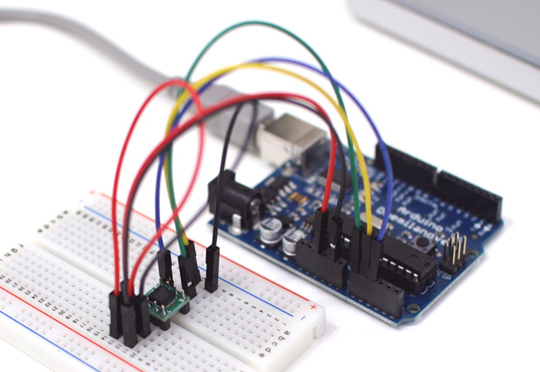
3軸加速度センサー「KXM52-1050」のアナログ出力値を、ArduinoとFunnelを使ってswfファイルでキャッチするテストです。

緑の基板が「KXM52-1050」で、緑のワイヤーがX軸の出力、黄色がY軸、青がZ軸です
AS3ドキュメントクラスのコードはこちら。
出力値を受け取ってテキストフィールドに表示します。
package {
import flash.display.Sprite;
import flash.text.TextField;
import funnel.*;
public class Main extends Sprite {
private var aio:Arduino;
private var xTx:TextField = new TextField();
private var yTx:TextField = new TextField();
private var zTx:TextField = new TextField();
public function Main() {
var config:Configuration = Arduino.FIRMATA;
aio = new Arduino(config);
var myX:Pin = aio.analogPin(0);
var myY:Pin = aio.analogPin(1);
var myZ:Pin = aio.analogPin(2);
myX.addEventListener(PinEvent.CHANGE, xChange);
myY.addEventListener(PinEvent.CHANGE, yChange);
myZ.addEventListener(PinEvent.CHANGE, zChange);
set_text(xTx, 50, 50);
set_text(yTx, 50, 100);
set_text(zTx, 50, 150);
}
//テキストフィールド作成
private function set_text(tx:TextField,_x:int,_y:int):void {
tx.x = _x;
tx.y = _y;
tx.width = 200;
tx.height = 20;
addChild(tx);
}
//Xの値が変化
private function xChange(e:PinEvent):void {
xTx.text = "X: " + String(e.target.value);
}
//Yの値が変化
private function yChange(e:PinEvent):void {
yTx.text = "Y: " + String(e.target.value);
}
//Xの値が変化
private function zChange(e:PinEvent):void {
zTx.text = "Z: " + String(e.target.value);
}
}
}
この出力値さえ取り込めれば後はFlash側でいろいろ面白そうなことが出来そうですね。
2009 年 11 月 26 日|制作|No Comments
早く Flash と Arduino を連携させてみたい!
ということで、Funnelライブラリ(AS3版)を使って Arduino とシリアル通信するテストをやってみました。
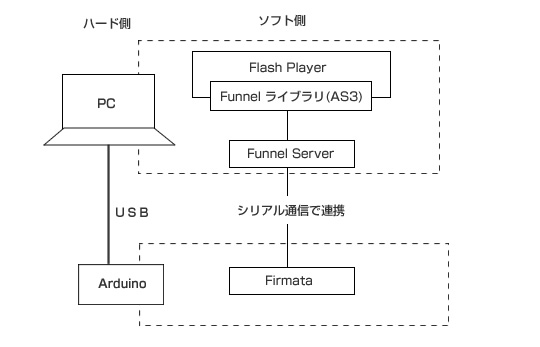
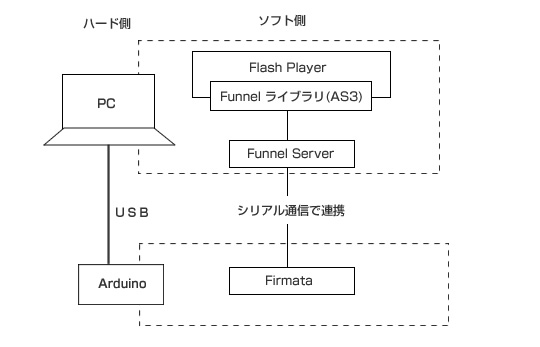
今回は下記の図のような方法で、連携させています。

「Arduino meets Funnel !! (FunnelとArduinoを使ってみた) - hatayanlog」のページを見ながらやってみました。
このページに各ソフトの詳しいインストール方法まで載っていて、非常に助かりました!
テストしてみた結果がこちら。PC画面に表示されているのは、SWFファイルです。

PC画面のスライダーを動かすと、キーボードのところに置いているLEDの明るさが変化します。
ActionScript のコードはこちらです。
「flaとasのファイル一式」もアップしています。
package {
import flash.display.Sprite;
import flash.events.Event;
import fl.events.SliderEvent;
import funnel.*;
public class LedFader extends Sprite {
private var aio:Arduino;
public function LedFader() {
var config:Configuration = Arduino.FIRMATA;
config.setDigitalPinMode(11, PWM); //11ピン、アナログ出力
aio = new Arduino(config);
var externalLED:Pin = aio.digitalPin(11);
//スライダードラッグ
mySlider.addEventListener(SliderEvent.THUMB_DRAG, function(e:SliderEvent):void {
externalLED.value = e.value * 0.01;
});
}
}
}
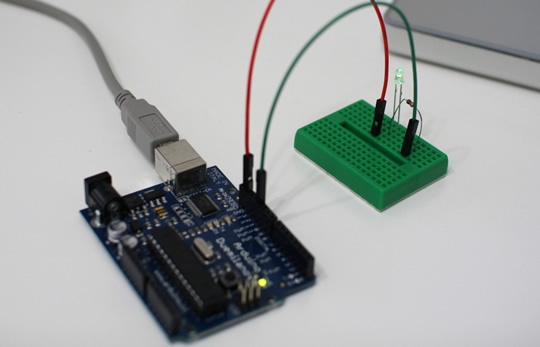
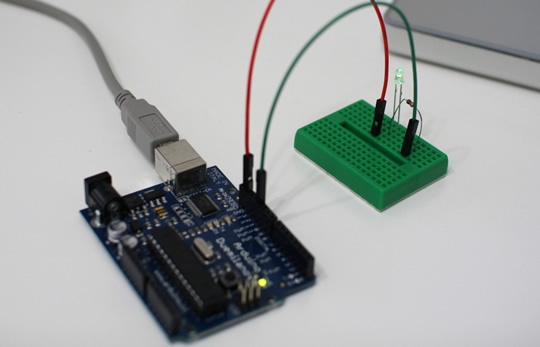
続いて電子回路は下記のようになっています。
・11番のピン(PWM)
↓
・ジャンプワイヤ
↓
・1KΩ抵抗
↓
・LED
↓
・ジャンプワイヤ
↓
・GND

Funnelの機能のほんの一部しか使っていませんが、とりあえずHello World 的なテストは大成功!
2009 年 6 月 25 日|制作|1 Comment