Projectビュー内の表示切替をキーボードショートカットに割り当てたら便利 [Unity エディタ拡張]
記事タイトルのことをやってみたら快適だったので紹介します。
やったこと
まず「Projectビュー内で指定アセットを表示する機能」をメニューバーから呼び出せるようにするエディタ拡張を作成する。
次にメニューバーに追加した項目をショートカットに割り当てる。
以上です。

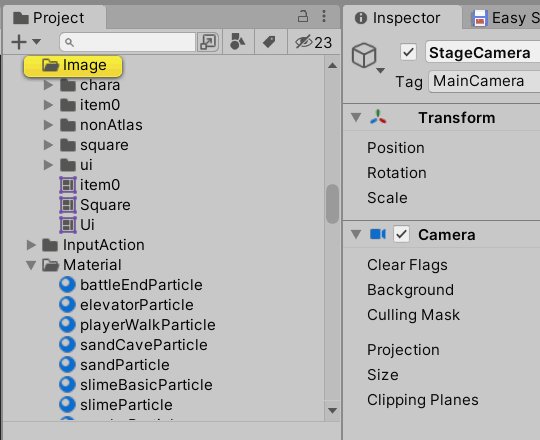
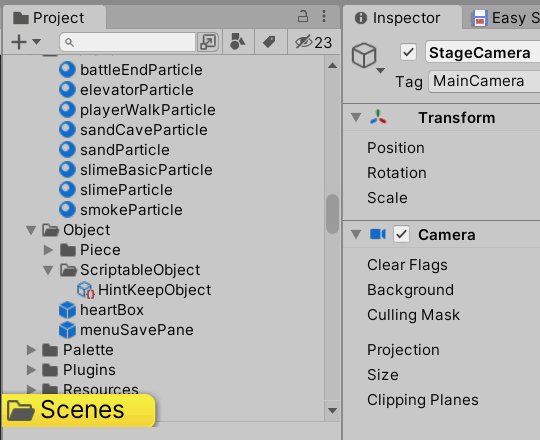
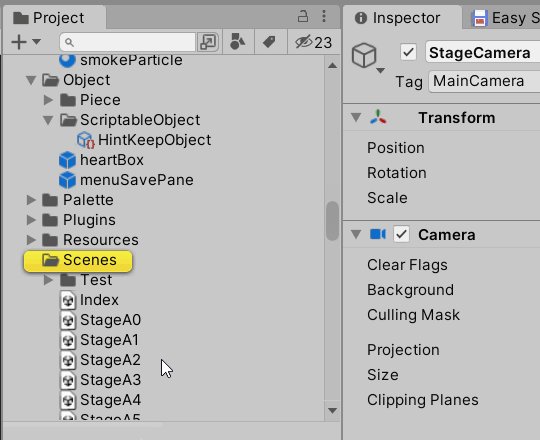
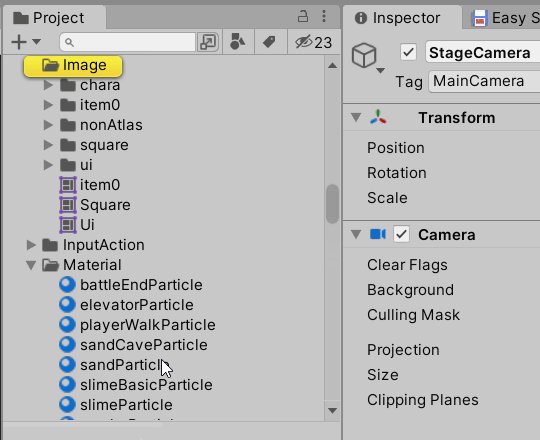
キーボードショートカットで表示を切り替えているところ
ポイントなのが「選択」じゃなくて「黄色くハイライト表示」されるだけといいうところ。
Inspectorビューが勝手に切り替わりません。
作成方法
「Projectビュー内で指定アセットを表示する機能」をメニューバーから呼び出せるようにするエディタ拡張のコードです。このクラスファイルを「Editor」という名前のフォルダに置きます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
/// <summary>
/// Project view の中でハイライト表示する
/// </summary>
public class ProjectPing : MonoBehaviour
{
[MenuItem("Project/Scene", false, 100)] public static void PingScene() { PingAsset("Assets/Scenes"); }
[MenuItem("Project/Script", false, 100)] public static void PingScript() { PingAsset("Assets/Script"); }
[MenuItem("Project/Script_Stage", false, 100)] public static void PingScriptStage() { PingAsset("Assets/Script/Stage"); }
[MenuItem("Project/Image", false, 100)] public static void PingImage() { PingAsset("Assets/Image"); }
[MenuItem("Project/Object", false, 100)] public static void PingObject() { PingAsset("Assets/Object"); }
[MenuItem("Project/Sound", false, 100)] public static void PingSound() { PingAsset("Assets/Sound"); }
[MenuItem("Project/Aseprite", false, 1000)] public static void PingAseprite() { PingAsset("Assets/Aseprite"); }
[MenuItem("Project/Excel", false, 1000)] public static void PingExcel() { PingAsset("Assets/Excel"); }
[MenuItem("Project/Material", false, 1000)] public static void PingMaterial() { PingAsset("Assets/Material"); }
[MenuItem("Project/Plugins", false, 1000)] public static void PingPlugins() { PingAsset("Assets/Plugins"); }
[MenuItem("Project/Resources", false, 1000)] public static void PingResources() { PingAsset("Assets/Resources"); }
[MenuItem("Project/Shader", false, 1000)] public static void PingShader() { PingAsset("Assets/Shader"); }
private static void PingAsset(string assetPath)
{
var asset = AssetDatabase.LoadAssetAtPath<Object>(assetPath);
EditorGUIUtility.PingObject(asset);
}
}
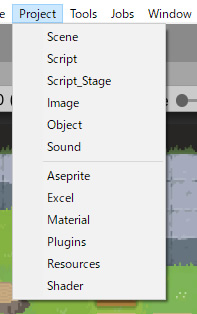
そうすると下の画像のようにメニューバーから「Projectビュー内で指定アセットを表示する機能」が呼び出せるようになります。

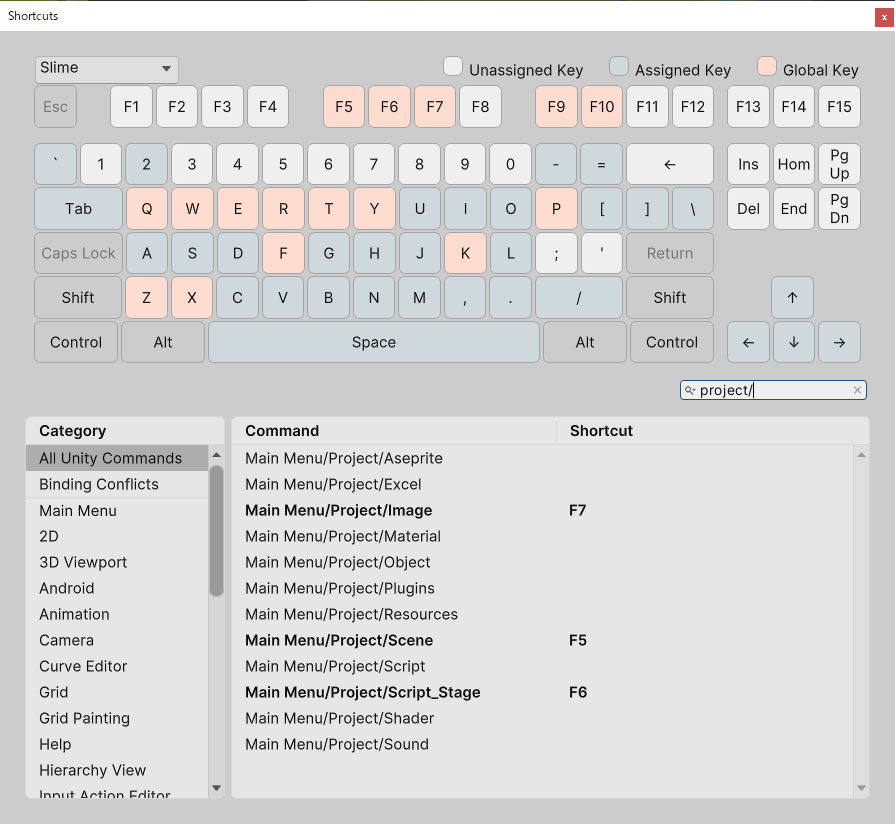
このメニューバーの項目を「メニューバー -> Edit -> Shortcuts」でキーボードショートカットに割り当てます。
あんまり多くても覚えきれないので、よく使う3つだけ登録しました。
この機能を作ったきっかけと感謝
UnityのProjectビューでアセットを素早く探したいとは前から思っていて、どんなやり方があるか検索して調べていたら下記のサイトでエディタ拡張が紹介されていました。
・お気に入りアセットを登録するちょっとしたエディタ拡張 | Alto-tascal
余談ですが、この方が作られている「ドアを開ける短いゲーム」というスマホ向けゲームはすごく楽しかったのでオススメです!
さっそく紹介されているエディタ拡張のコードをコピーして使わせてもらったところ、ブックマークも簡単にできて、かなり便利だったのですが、この拡張ビューを表示するためにスペースが必要なところがちょっとだけ気になったので、省スペースなやり方として今回の機能を作りました。上記の記事がなかったら今回の機能も出来てなかったので感謝です!