AS3のコンテンツを作っていた時にはProgressionをよく使っていたのですが、UnityでもProgressionのSceneのような仕組みで画面遷移ができると便利だなと思ったので作ってみました。
・Succession - GitHub
詳しくは上記ページに書いていますが、Progressionのような大規模なものではなく、ProgressionのSceneの仕組み部分に特化しています。
ざっくりというとProgressionのSceneObjectのように「ロード処理」「開始処理」「終了処理」「アンロード処理」の関数を準備しておけば、後の移動の進行管理はライブラリ側が勝手に進めてくれるという部分です。
名前はProgressionをそのまま使うわけにもいかないので、響きが似ていて「連続するもの」という意味のSuccessionにしました。
使いどころとしては、ゲームコンテンツでは使いどころは少ないかもしれませんが、ツリー構造で情報が整理された情報コンテンツでは使えるのではないかと思います。
2019 年 8 月 26 日|制作|No Comments
インスペクターから連番ファイル名のスプライト等を大量に参照登録する際、スクリプトでfor文を回して登録した方が早いなーと思ったので今回試みてみました。

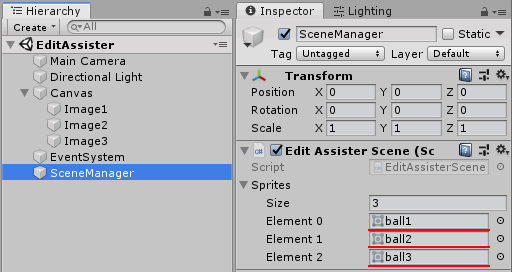
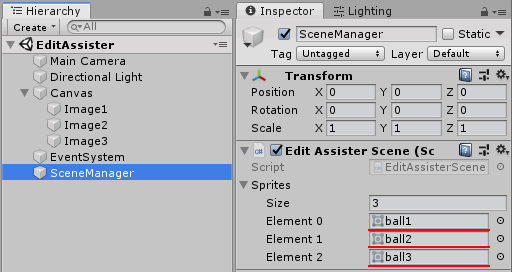
上画像のようにインスペクターにスプライトを今回は3つ参照登録してみます。
※配列SpritesのSizeに3と入力して要素を3つ準備しておきます。

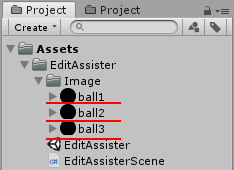
登録するのは”Assets/EditAssister/Image/”内にある ball1 ~ 3.png です。
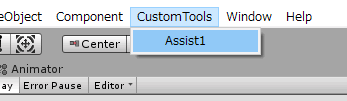
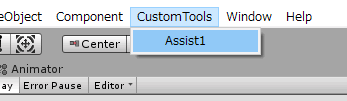
[MenuItem] を使って、下画像のようにメインメニューから実行できるようにします。

下のコードを「EditAssister.cs」というファイル名で保存して、Assets内のどこかに「Editor」フォルダを作ってそこに入れるとメインメニューから実行できるようになります。
using UnityEngine;
using UnityEngine.UI;
using UnityEditor;
public class EditAssister
{
[MenuItem("CustomTools/Assist1")]
private static void Assist1()
{
for (int i = 0; i < 3; i++)
{
GameObject.Find("SceneManager").GetComponent<EditAssisterScene>().sprites[i] =
AssetDatabase.LoadAssetAtPath<Sprite>("Assets/EditAssister/Image/ball" + (i+1).ToString() + ".png");
}
}
}
他には下のコードのように、HogeというMonoBehaviourを継承したクラスを複数のGameObjectにコンポーネント登録して、さらにそのクラスにIDをふるようなことも出来ます。
for (int i = 0; i < 3; i++)
{
var hoge = GameObject.Find("Canvas/Image" + (i + 1).ToString()).AddComponent<Hoge>();
hoge.Fuga = i + 1;
}
あと、GameObjectのTransformをいじったりもできるので、物量のあるプロジェクトでももう安心です!
2019 年 3 月 3 日|制作|No Comments
ひとつのマテリアルに2枚の画像を登録して、その画像どうしを乗算で合成したかったので、そういう機能をもったシェーダーを作ってみました。
ベースにしたのはUnlit/Textureシェーダーで、以前の記事「画像をゆらゆらさせるシェーダー」の時と同じようにUnityのダウンロードページから現在使っている Unity2018.2.14 のビルトインシェーダーをダウンロードして、そこに入っていた「DefaultResourcesExtra/Unlit/Unlit-Normal.shader」を元に実装しました。

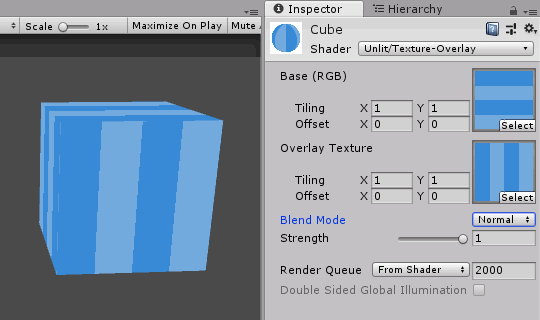
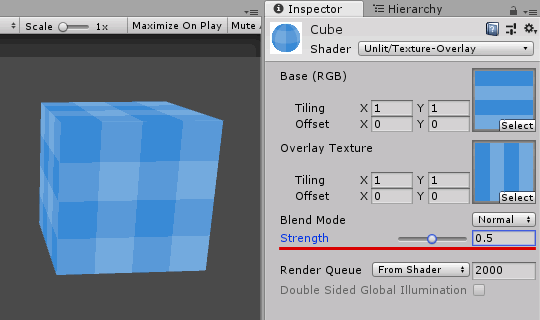
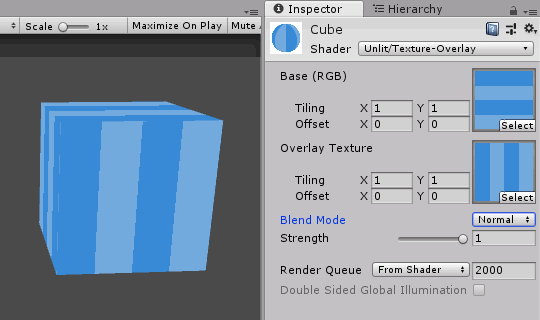
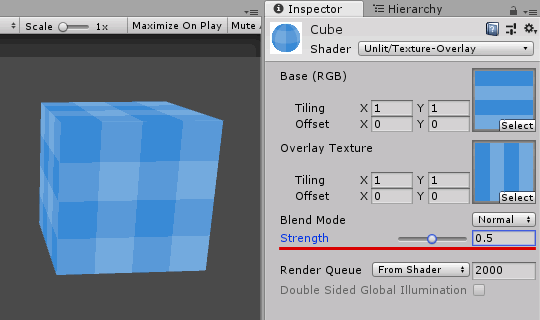
上の画像は今回作ったシェーダーのInspector画面です。まず Base と OverLayTexture にテクスチャを設定します。Blend Mode は Normal だと OverLayTexture に乗算が掛かっておらず、ただ Base画像の上に OverLayTexture画像を被せているだけの状態になるので、Base画像は完全に隠れてしまいます。

Strength を0.5に設定すると、OverLayTextureの強さ(アルファ)が0.5になります。

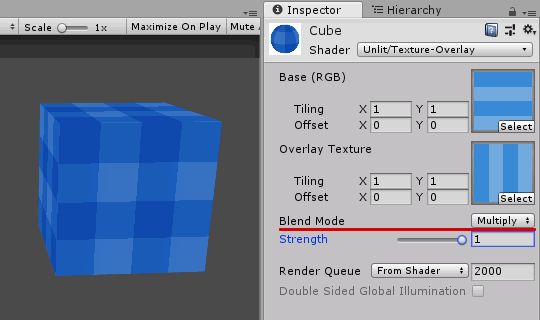
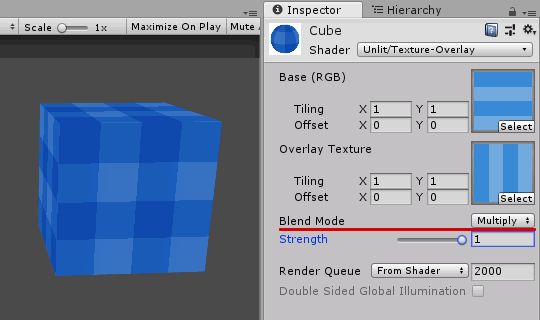
乗算で合成する場合は、Blend Mode を Multiplyにします。

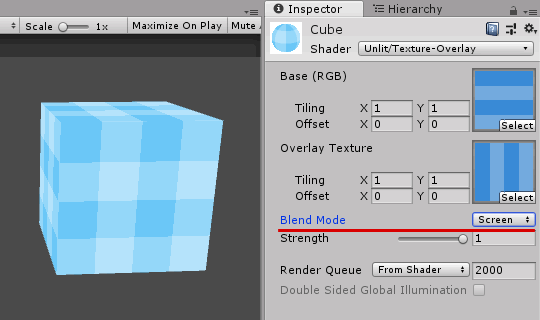
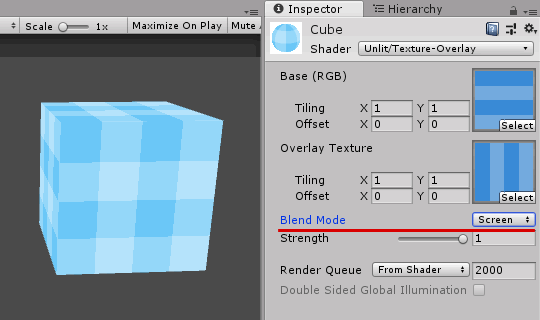
スクリーンで合成する場合は、Blend Mode を Screenにします。
以下、シェーダーのコードです「Unlit-Normal-Overlay.shader」という名前で保存してAssets内の適当な場所に置いています。
赤字部分が編集した箇所なので、他のビルトインシェーダーでも同じように編集すれば動くかと思います。
Shader "Unlit/Texture-Overlay" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_OverlayTex ("Overlay Texture", 2D) = "white" {}
[KeywordEnum(Normal,Multiply,Screen)] _BlendMode ("Blend Mode", Float) = 0
_Strength("Strength", Range(0, 1)) = 1
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 100
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#pragma multi_compile_fog
#pragma multi_compile _BLENDMODE_NORMAL _BLENDMODE_MULTIPLY _BLENDMODE_SCREEN
#include "UnityCG.cginc"
struct appdata_t {
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f {
float4 vertex : SV_POSITION;
float2 texcoord : TEXCOORD0;
UNITY_FOG_COORDS(1)
UNITY_VERTEX_OUTPUT_STEREO
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _OverlayTex;
float _Strength;
v2f vert (appdata_t v)
{
v2f o;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);
o.vertex = UnityObjectToClipPos(v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.texcoord);
fixed4 overlayCol = tex2D (_OverlayTex, i.texcoord);
#ifdef _BLENDMODE_NORMAL
col.r += (overlayCol.r - col.r) * _Strength;
col.g += (overlayCol.g - col.g) * _Strength;
col.b += (overlayCol.b - col.b) * _Strength;
#elif _BLENDMODE_MULTIPLY
col.r *= 1 - (1 - overlayCol.r) * _Strength;
col.g *= 1 - (1 - overlayCol.g) * _Strength;
col.b *= 1 - (1 - overlayCol.b) * _Strength;
#elif _BLENDMODE_SCREEN
col.r = 1 - (1-col.r ) * (1 - overlayCol.r * _Strength);
col.g = 1 - (1-col.g ) * (1 - overlayCol.g * _Strength);
col.b = 1 - (1-col.b ) * (1 - overlayCol.b * _Strength);
#endif
UNITY_APPLY_FOG(i.fogCoord, col);
UNITY_OPAQUE_ALPHA(col.a);
return col;
}
ENDCG
}
}
}
2019 年 2 月 11 日|制作|No Comments
ここ数日、UnityでWebSocketを使ってみたので分かったことを箇条書きメモとしてまとめておきます。
- WebSocketはTCP上で動くのでコネクションが接続された、または切断されたという情報を、サーバー側、クライアント側でそれぞれ受け取れる。
- Unityで使う場合は、「websocket-sharp」というC#用のライブラリを使うと良さそう。
- 「websocket-sharp」ではバイナリデータも送れるみたい。
Unityで「websocket-sharp」を使って試したこと。
- Unityから書き出したアプリが、WebSocketサーバーとしても使える。(そうするとNode.jsも必要なくなる)
- 上記のUnity製WebSocketサーバーはPC用スタンドアローンでも、Androidアプリでも動いた。(iPhoneは試してない)
- Unity製のWebSocketクライアントも、PC用スタンドアローンでも、Androidアプリでも動いた。(iPhoneは試してない)
- Node.jsのサーバーと、Unity製のWebSocketクライアントも接続確認できた。
これは使える!
2018 年 10 月 31 日|制作|No Comments
Unityで機械学習が使えるようになる「Unity ML-Agents Toolkit」を試してみました。
使用したML-Agentsのバージョンは0.5.0です
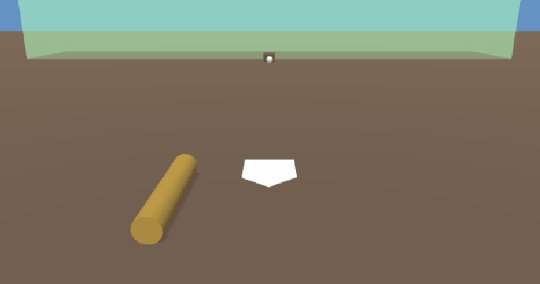
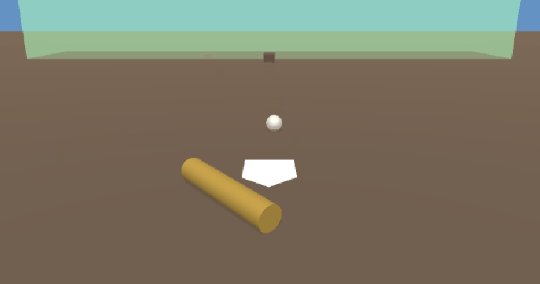
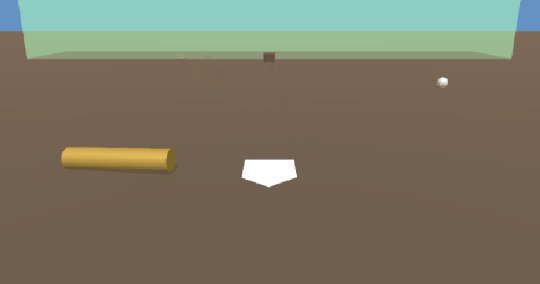
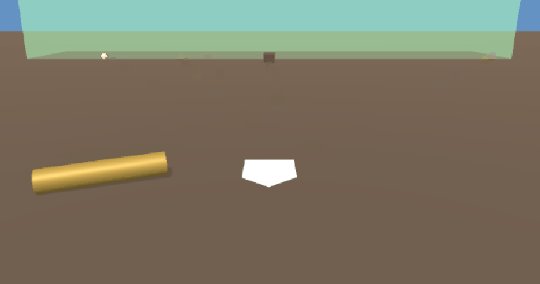
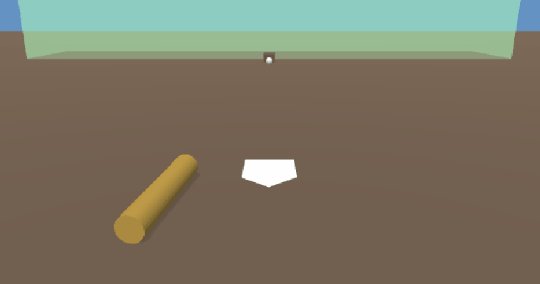
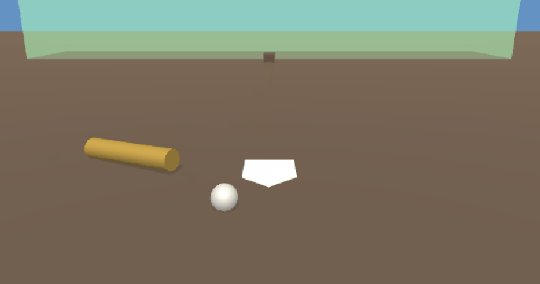
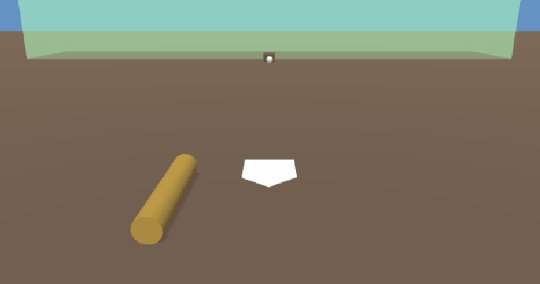
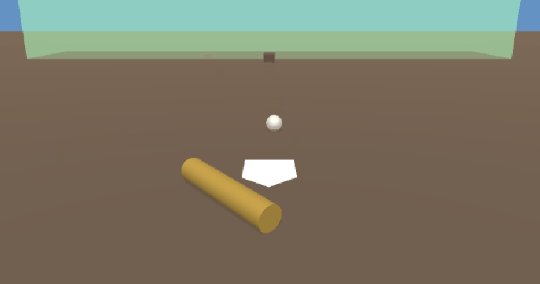
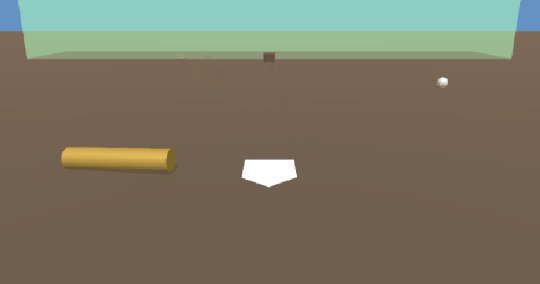
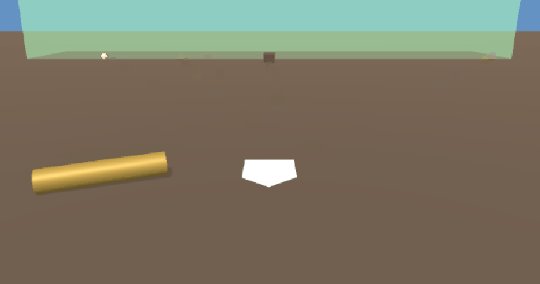
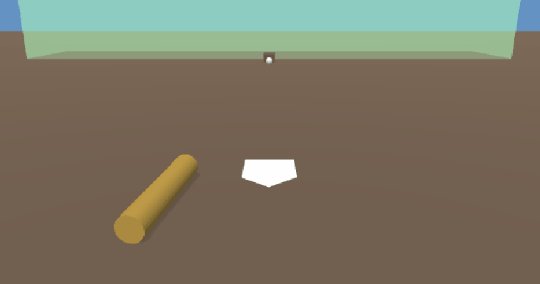
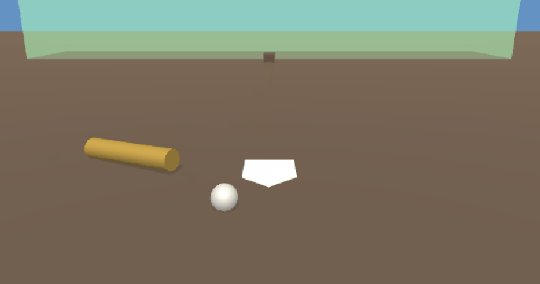
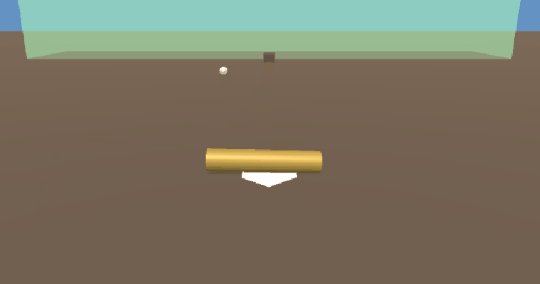
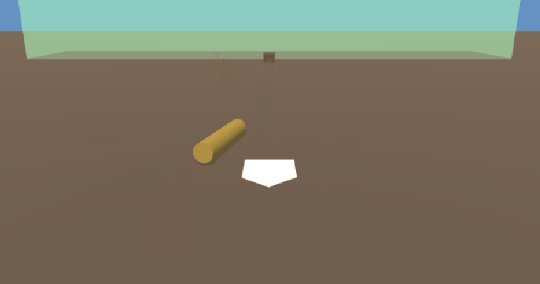
今回は下のアニメのように、転がってボールをバッテングで打ち返す部分を学習させてみましたのでML-Agentsをさわる際にポイントになる部分をまとめたいと思います。

学習回数: 10万回

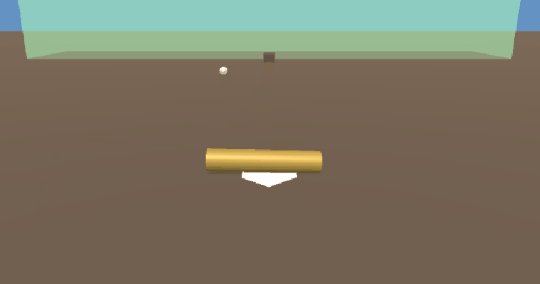
学習回数: 1万回

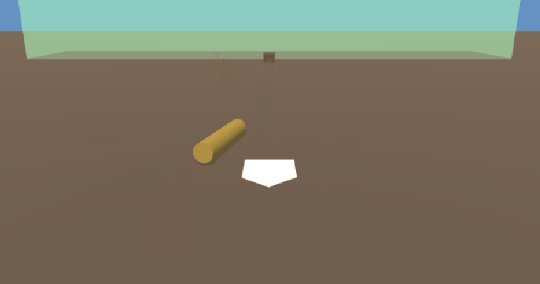
学習回数: 千回
学習回数別の学習結果です。回数を重ねるごとに上達していますね。
バットの振る前に一度反対側に振りかぶるところまで学習しているところなど面白いです!
設定していった箇所を、参考にさせていただいた下記サイトにあった、アクション、ステート、リワードの順に説明していきます。
・【Unity】Unityで機械学習する「ML-Agent」を色々と試して得た知見とか - テラシュールブログ
アクション
機械学習AIからの指示されるアクションは、今回の場合はfloat値が1つのみで、バットを回転させる AddTorque() に使う数値に使用しています。
下の方にあるソースコードでいう vectorAction[0] です。
vectorAction[0] に渡される数値は-1~1の範囲が来るみたいです。
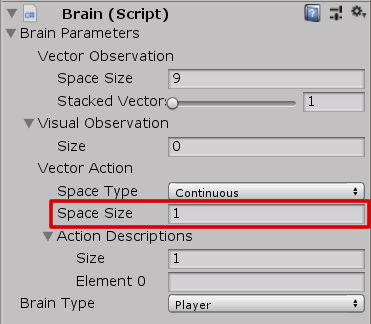
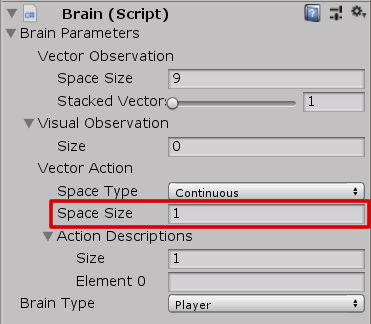
vectorAction の配列の個数を増やしたい場合は以下の赤枠のところで設定します。

ステート
観測していく値の設定ですね。
今回は以下の9つを観測させるようにしました。
・ボールの localPosition.x
・ボールの localPosition.z
・ボールの velocity.z
・バットの localRotation.x
・バットの localRotation.y
・バットの localRotation.z
・バットの velocity.x
・バットの velocity.y
・バットの velocity.z
以下、アクションとステートを設定したソースです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using MLAgents;
public class BattingAgent : Agent {
public GameObject ball;
public GameObject bat;
private Rigidbody ballRb;
private Rigidbody batRb;
public BattingArea area;
public override void InitializeAgent()
{
ballRb = ball.GetComponent<Rigidbody>();
batRb = bat.GetComponent<Rigidbody>();
}
public override void CollectObservations()
{
AddVectorObs(ball.transform.localPosition.x);
AddVectorObs(ball.transform.localPosition.z);
AddVectorObs(ballRb.velocity.z);
AddVectorObs(bat.transform.localRotation.x);
AddVectorObs(bat.transform.localRotation.y);
AddVectorObs(bat.transform.localRotation.z);
AddVectorObs(batRb.velocity);
}
public override void AgentAction(float[] vectorAction, string textAction)
{
float forceY = Mathf.Clamp(vectorAction[0], -1f, 1f) * 10000f;
bat.GetComponent<Rigidbody>().AddTorque(new Vector3(0, forceY, 0),ForceMode.Force);
}
public override void AgentReset()
{
area.set_bat();//バットの位置初期化
area.start_throw();//ボールを投げる
}
}
リワード
報酬の設定です。今回は以下のようにしました。
・ボールがバットに当たるとちょっとだけプラス報酬
・ボールが緑のゾーンに当たるとプラス報酬
・さらにボールの勢いが強いと追加でプラス報酬
・緑のゾーン以外に飛んでいくとマイナス報酬
以下、報酬を設定したコードです。(ボールにアタッチしたクラスの該当箇所)
private void OnCollisionEnter(Collision collision)
{
if (collision.gameObject.CompareTag("hitWall")) {
float velocityZ = GetComponent<Rigidbody>().velocity.z;
if (velocityZ < -5) {
agent.SetReward(1f);
} else if (velocityZ < -3.5) {
agent.SetReward(0.8f);
} else if (velocityZ < -2) {
agent.SetReward(0.5f);
} else {
agent.SetReward(0.3f);
}
agent.Done();
} else if (collision.gameObject.CompareTag("outWall")) {
agent.AddReward(-1f);
agent.Done();
} else if (collision.gameObject.name== "bat") {
agent.SetReward(0.1f);
}
}
感想
最初はボールをコロコロ転がすタイプじゃなくて、普通のピッチングみたいにボールを空中に投げるタイプのものを作ってたのですが、最初のテストには複雑すぎたみたいで、学習回数30万回でもうまくバットでボールを前へ飛ばすところまでもっていけませんでした。(報酬の与え方やパラメータ設定のコツが分かってくるとうまくいくんじゃないかとは思いますが)、まずは学習がうまくいくか試したかったので今回のコロコロタイプに変更しました。
あと、最初はPythonを編集する必要があるのかなーと思っていたのですが、Pythonのインストールは必要ですけど、Tensorflowとのやりとりは全てML-Agent側で用意されているので、Unity用のC#をいじるのみで済みました。
2018 年 10 月 25 日|制作|2 Comments