一球入魂投稿サイト「オレのふんどしリーグ」が公開されて今月で1年になります。
そして更新するのに力尽きて半年になりますw
投稿して盛り上げてくださったみなさん。ありがとうございました。
って終わる訳じゃないですがw
今回は、そんな「オレのふんどしリーグ」公開から一年目にしてやっと、blogという紹介できる場が出来たので制作工程を紹介したいと思います。
■きっかけ
mixiで、お題に対して面白投稿をするコミュを管理していて、そのコミュが一時期盛り上がっていたため、次はFlash版を作ってみようと思ったのがきっかけです。
■見せ方
どうやって面白く見せようかと、喫茶店で一人でジーっと考えていると野球のメタファーを思い付きました。で最高に面白い投稿は“ホームラン”ということにしようと。その時期にYahoo!プロ野球の「打撃ランキング」をよく見ていたのが原因だと思います。そこから一気に見せ方が決まりました。
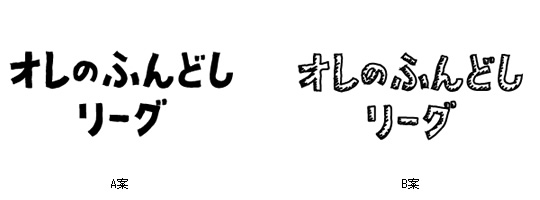
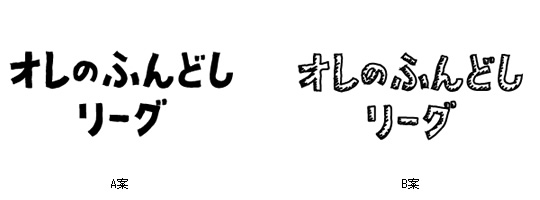
■ロゴ

A案・B案で迷った末、B案だとグラウンドにいるキャラと見た目がかぶってしまうという理由からA案で行くことにしました。
■イラストとアニメーション
一番楽しい部分ですね。
これは、最初は1コマ目はイラレでペンタブレットを使って描いて、2コマ目からはイラストをFlashに持っていって、オニオンスキンを見ながら直接flaファイル描きました。
キャラのポーズを描くのに重宝したのが↓この人形です。

ジョジョ立ち
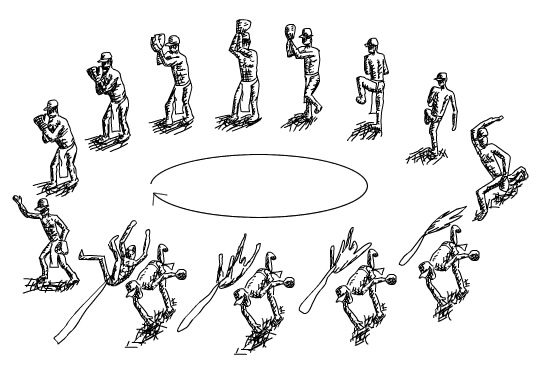
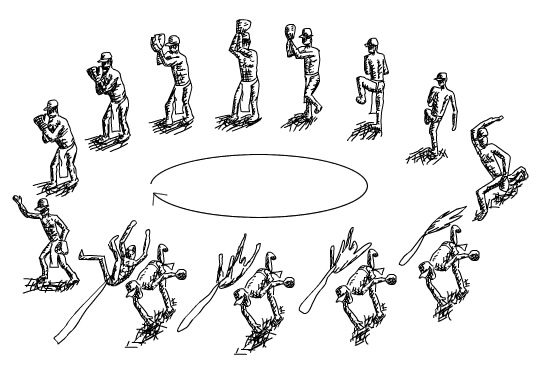
ピッチャーがボールの人を投げるシーンは、こんなコマ数になっています。

ボールの人がかなりキモいことになっています
■URL同期
各お題(シーズン)ページごとにflashでURLを与えているんですが、今だとprogressionを使ってやるのが王道だと思いますが、当時はprogressionを使ったことがなかった為、SWFAddressライブラリを使ってURL同期しています。
(ここら辺の技術関連の1年前の状況を紹介していると時間の流れを感じますね。今はprogressionなしじゃ生きて行けません!)
■データベース
flashからphp(pearライブラリ)を経由してMySQLに読み書きするという王道(?)なやり方です。
■気を付けた点
- 投稿画面で白と黒のペンツールがありますが、お題自体を黒のペンツールで上から塗りつぶすことができるようにして、お題の絵そのものに手を加えることができるようにしました。それに気付いた時は「裏技を知った」気分になれる機能です。
- 投稿の絵をデータベースに保存する際、絵の座標情報をズラーっ並べて保存するのですが、ちょっとでもサーバーのデータ容量を軽くする為(当初は何万投稿もあることを想定していましたw)、座標情報をアルファベットの大文字小文字を使ったオレ流の52進数に変換して保存しました。文字量が2/3程度に減ります。
- 投稿画面で絵を描いているときに、描けば描くほどベクターデータが増えて描画速度が遅くなっていくという問題が出た為、一筆描くごとに絵をビットマップ化してベクターデータは消していくと問題解決しました。
■作ってみて
やっぱり更新が大変だと力尽きてしまいますねw
資金面で余裕さえあれば、新しいお題を作ってGoogle Adwordsでppc広告を出すと投稿者が増えて面白いことになりそうだなーとか思ってます。まさにブルジョアの道楽です。
■最後に
投稿はいつでも受け付けてますので一球入稿の投稿お待ちしています。
・オレのふんどしリーグ
2009 年 7 月 2 日|制作|1 Comment
早く Flash と Arduino を連携させてみたい!
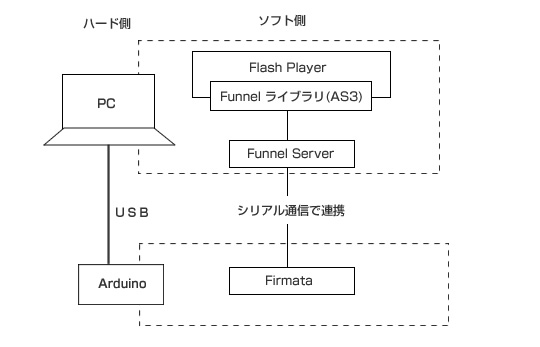
ということで、Funnelライブラリ(AS3版)を使って Arduino とシリアル通信するテストをやってみました。
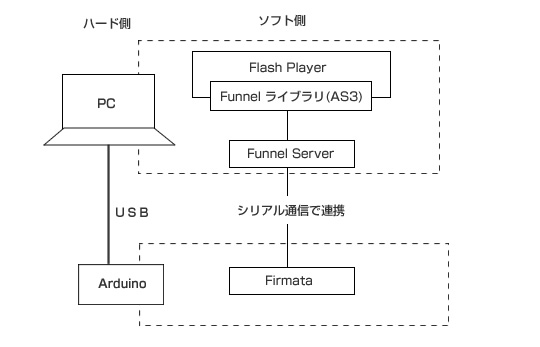
今回は下記の図のような方法で、連携させています。

「Arduino meets Funnel !! (FunnelとArduinoを使ってみた) - hatayanlog」のページを見ながらやってみました。
このページに各ソフトの詳しいインストール方法まで載っていて、非常に助かりました!
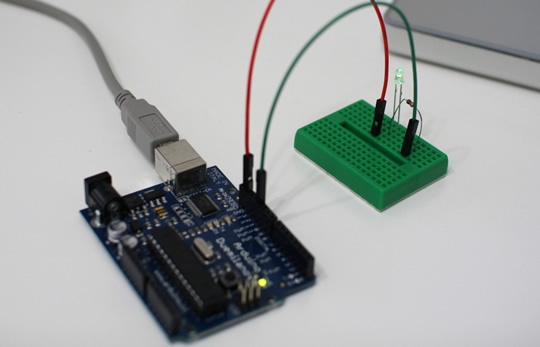
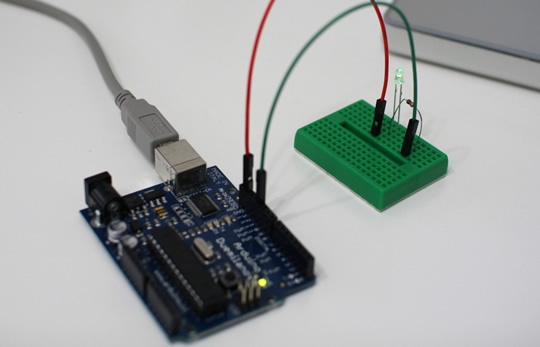
テストしてみた結果がこちら。PC画面に表示されているのは、SWFファイルです。

PC画面のスライダーを動かすと、キーボードのところに置いているLEDの明るさが変化します。
ActionScript のコードはこちらです。
「flaとasのファイル一式」もアップしています。
package {
import flash.display.Sprite;
import flash.events.Event;
import fl.events.SliderEvent;
import funnel.*;
public class LedFader extends Sprite {
private var aio:Arduino;
public function LedFader() {
var config:Configuration = Arduino.FIRMATA;
config.setDigitalPinMode(11, PWM); //11ピン、アナログ出力
aio = new Arduino(config);
var externalLED:Pin = aio.digitalPin(11);
//スライダードラッグ
mySlider.addEventListener(SliderEvent.THUMB_DRAG, function(e:SliderEvent):void {
externalLED.value = e.value * 0.01;
});
}
}
}
続いて電子回路は下記のようになっています。
・11番のピン(PWM)
↓
・ジャンプワイヤ
↓
・1KΩ抵抗
↓
・LED
↓
・ジャンプワイヤ
↓
・GND

Funnelの機能のほんの一部しか使っていませんが、とりあえずHello World 的なテストは大成功!
2009 年 6 月 25 日|制作|1 Comment
「Arduinoをはじめよう」を一通り読んでみて動きを試して見たものの、なんでこういう回路を組んだら動くのかという電子工作面のことが完璧には理解できてないので、Arduinoボードの各パーツについて調べてみることにしました。
すると、下記のページに詳しく載っていました。
・ArduinoDuemilanove – スイッチサイエンス
Arduinoの読み方の音声データまでありました。
アルデュイーノの「ル」の部分は巻き舌で読むと本格的になりますw
ボードの説明をプリントアウトして、手元に置いてすぐ見れるようにしときたいなーと思って、上記のページを元に簡単にPDFにまとめてみました。
あくまで各パーツの簡易説明なので、もっと詳しい情報は上記のページに載っています。
・Arduino Duemilanove ボードの簡易説明(PDF)
2009 年 6 月 24 日|制作|No Comments
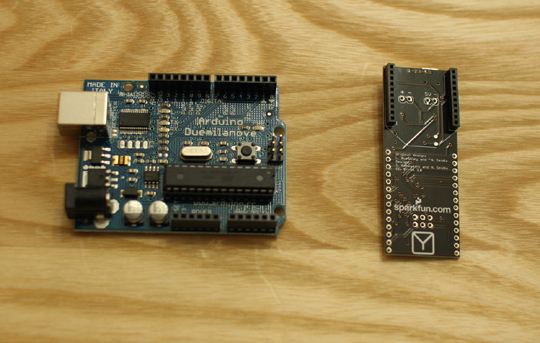
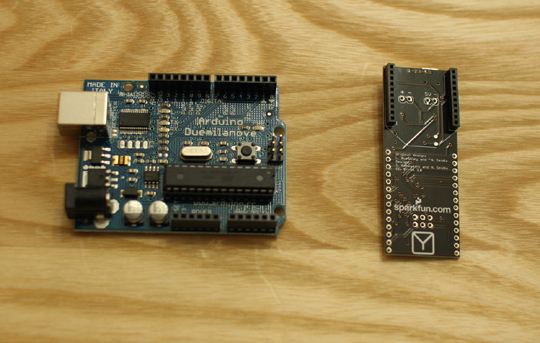
Arduinoをいじってみようと思いまして、先日ネット通販で購入した「Arduino Duemilanove」と「FIO」とその他パーツが今日ついに届きました。
本当は「Arduinoをはじめようキット」が欲しかったんですけど、Amazonで在庫切れだったのでブレッドボードとかのパーツは個別で購入することにしました。

左:Arduino Duemilanove 右:FIO

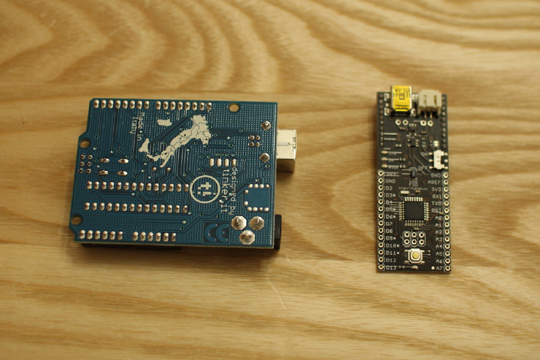
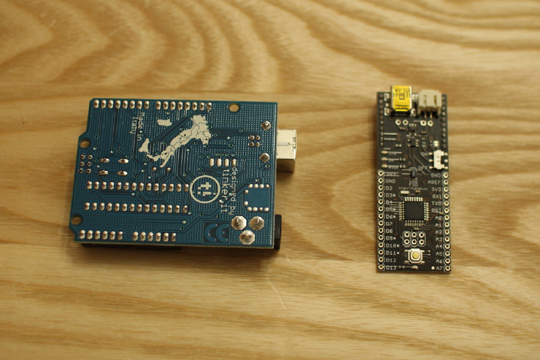
裏返し。イタリア地図がイカします
いろいろ実験するためにLEDとか、なんちゃらセンサーとかほしいなあと思って天神のカホパーツセンターへ行ってきました。
店内に入るなり電子パーツの品揃えに圧倒されてしまい、完全に初心者の自分はどれを買っていいのか迷ってしまいましたが、ふっきれて勢いでいろいろ購入。

ドーン!
上段(左から)
・ジャンプワイヤーキット(オス+オス)
・ブレッドボード
・電池をつなぐやつ(使うことがあるかは不明)
・LED
・ジャンプワイヤー(オス+オス)
中段
・ブレッドボード
・傾斜センサー
下段
・トグルスイッチ
・振動センサー
・リチウムイオン電池充電器
・リチウムイオンポリマー電池
・ジャンプワイヤー(オス+ミノムシクリップ)
今回は準備段階までということで、次回から動かしていきたいと思います。(予定)
2009 年 6 月 18 日|制作|1 Comment
PREV
1
...
8
9
10
11
12
13