今回はお酒を飲みながらのパーティースタイルの発表会でした。
自分が発表したのは↓これです。再生ボタンを押すとWebカメラとマイクが作動します。
マイクから拾った音のボリュームが大きくなるにつれて最大で10秒前にカメラが拾った映像が再生されます。
音のボリュームが0の時は現在(0秒前)の映像が再生されます。
【下部のコントローラー説明】
・volume:白いバーはマイクが拾った音量。
下の赤いバーはスケーリング後の音量。
・min, max:音量のスケーリングコントロール。
・volume増加量:急に音が大きくなったときに反応します。
・change:この設定値まで「volume増加量」がくるとカメラ映像が「1→4→9」と分割されます。
【遊び方】
ノリノリな曲をかけてカメラの前で酔拳するのがオススメな遊び方です。
2009 年 12 月 28 日|制作|2 Comments
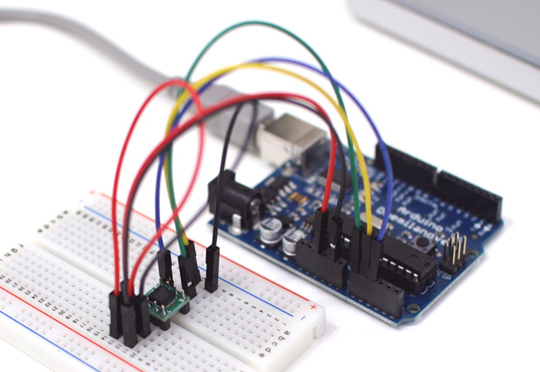
3軸加速度センサー「KXM52-1050」のアナログ出力値を、ArduinoとFunnelを使ってswfファイルでキャッチするテストです。

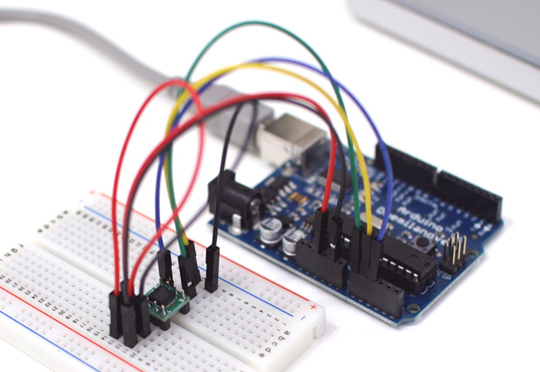
緑の基板が「KXM52-1050」で、緑のワイヤーがX軸の出力、黄色がY軸、青がZ軸です
AS3ドキュメントクラスのコードはこちら。
出力値を受け取ってテキストフィールドに表示します。
package {
import flash.display.Sprite;
import flash.text.TextField;
import funnel.*;
public class Main extends Sprite {
private var aio:Arduino;
private var xTx:TextField = new TextField();
private var yTx:TextField = new TextField();
private var zTx:TextField = new TextField();
public function Main() {
var config:Configuration = Arduino.FIRMATA;
aio = new Arduino(config);
var myX:Pin = aio.analogPin(0);
var myY:Pin = aio.analogPin(1);
var myZ:Pin = aio.analogPin(2);
myX.addEventListener(PinEvent.CHANGE, xChange);
myY.addEventListener(PinEvent.CHANGE, yChange);
myZ.addEventListener(PinEvent.CHANGE, zChange);
set_text(xTx, 50, 50);
set_text(yTx, 50, 100);
set_text(zTx, 50, 150);
}
//テキストフィールド作成
private function set_text(tx:TextField,_x:int,_y:int):void {
tx.x = _x;
tx.y = _y;
tx.width = 200;
tx.height = 20;
addChild(tx);
}
//Xの値が変化
private function xChange(e:PinEvent):void {
xTx.text = "X: " + String(e.target.value);
}
//Yの値が変化
private function yChange(e:PinEvent):void {
yTx.text = "Y: " + String(e.target.value);
}
//Xの値が変化
private function zChange(e:PinEvent):void {
zTx.text = "Z: " + String(e.target.value);
}
}
}
この出力値さえ取り込めれば後はFlash側でいろいろ面白そうなことが出来そうですね。
2009 年 11 月 26 日|制作|No Comments
福岡てら子は今年から始まったFlashの勉強会です。
今回は第2回目になりますが、第1回に引き続き今回も参加してきました。
いやー。濃かったです。
4時間じゃ足りなくて、1時間近く延長戦となりました。
僕が発表したのは、Flashでカメラから拾った映像をアスキーアート風に変換して映し出す手法です。
↓こんな感じになります。
このページのコンテンツには、Adobe Flash Player の最新バージョンが必要です。

|
※注意。再生ボタンを押すとPCのビデオカメラが作動します。録画とかする訳じゃないのでご安心を。
ソースFLAファイルダウンロード
発表してみて思ったことは、発表しっぱなしじゃなくて質問がどんどんきたり、もっと効率のいいソースコードの提案を逆にもらったり(しかもプログラマーさんから!)して、なんかいいなーと思いました。
ひとつのソースコードについて10人以上の人達で論議するという中々できない経験ができて楽しかったです。
2009 年 7 月 19 日|制作|1 Comment
一球入魂投稿サイト「オレのふんどしリーグ」が公開されて今月で1年になります。
そして更新するのに力尽きて半年になりますw
投稿して盛り上げてくださったみなさん。ありがとうございました。
って終わる訳じゃないですがw
今回は、そんな「オレのふんどしリーグ」公開から一年目にしてやっと、blogという紹介できる場が出来たので制作工程を紹介したいと思います。
■きっかけ
mixiで、お題に対して面白投稿をするコミュを管理していて、そのコミュが一時期盛り上がっていたため、次はFlash版を作ってみようと思ったのがきっかけです。
■見せ方
どうやって面白く見せようかと、喫茶店で一人でジーっと考えていると野球のメタファーを思い付きました。で最高に面白い投稿は“ホームラン”ということにしようと。その時期にYahoo!プロ野球の「打撃ランキング」をよく見ていたのが原因だと思います。そこから一気に見せ方が決まりました。
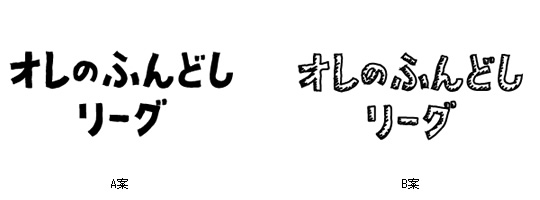
■ロゴ

A案・B案で迷った末、B案だとグラウンドにいるキャラと見た目がかぶってしまうという理由からA案で行くことにしました。
■イラストとアニメーション
一番楽しい部分ですね。
これは、最初は1コマ目はイラレでペンタブレットを使って描いて、2コマ目からはイラストをFlashに持っていって、オニオンスキンを見ながら直接flaファイル描きました。
キャラのポーズを描くのに重宝したのが↓この人形です。

ジョジョ立ち
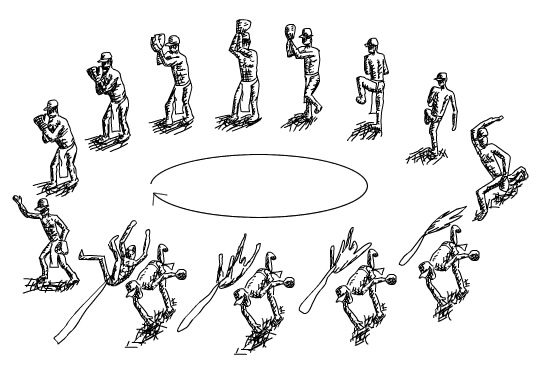
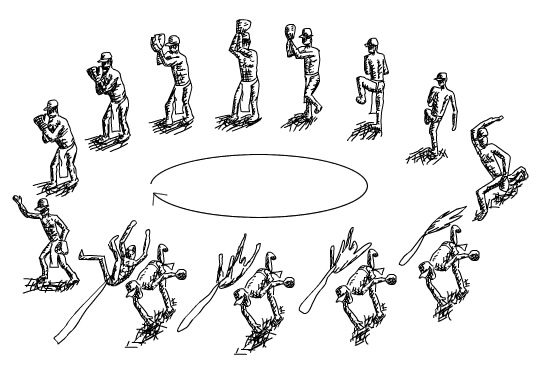
ピッチャーがボールの人を投げるシーンは、こんなコマ数になっています。

ボールの人がかなりキモいことになっています
■URL同期
各お題(シーズン)ページごとにflashでURLを与えているんですが、今だとprogressionを使ってやるのが王道だと思いますが、当時はprogressionを使ったことがなかった為、SWFAddressライブラリを使ってURL同期しています。
(ここら辺の技術関連の1年前の状況を紹介していると時間の流れを感じますね。今はprogressionなしじゃ生きて行けません!)
■データベース
flashからphp(pearライブラリ)を経由してMySQLに読み書きするという王道(?)なやり方です。
■気を付けた点
- 投稿画面で白と黒のペンツールがありますが、お題自体を黒のペンツールで上から塗りつぶすことができるようにして、お題の絵そのものに手を加えることができるようにしました。それに気付いた時は「裏技を知った」気分になれる機能です。
- 投稿の絵をデータベースに保存する際、絵の座標情報をズラーっ並べて保存するのですが、ちょっとでもサーバーのデータ容量を軽くする為(当初は何万投稿もあることを想定していましたw)、座標情報をアルファベットの大文字小文字を使ったオレ流の52進数に変換して保存しました。文字量が2/3程度に減ります。
- 投稿画面で絵を描いているときに、描けば描くほどベクターデータが増えて描画速度が遅くなっていくという問題が出た為、一筆描くごとに絵をビットマップ化してベクターデータは消していくと問題解決しました。
■作ってみて
やっぱり更新が大変だと力尽きてしまいますねw
資金面で余裕さえあれば、新しいお題を作ってGoogle Adwordsでppc広告を出すと投稿者が増えて面白いことになりそうだなーとか思ってます。まさにブルジョアの道楽です。
■最後に
投稿はいつでも受け付けてますので一球入稿の投稿お待ちしています。
・オレのふんどしリーグ
2009 年 7 月 2 日|制作|1 Comment
早く Flash と Arduino を連携させてみたい!
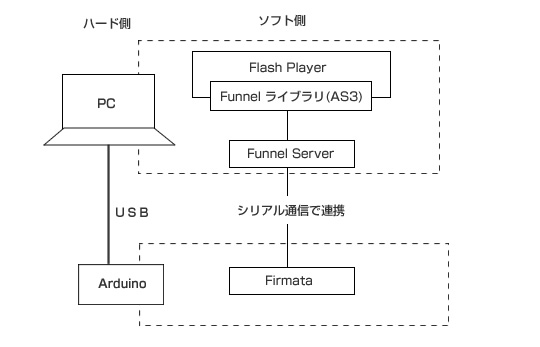
ということで、Funnelライブラリ(AS3版)を使って Arduino とシリアル通信するテストをやってみました。
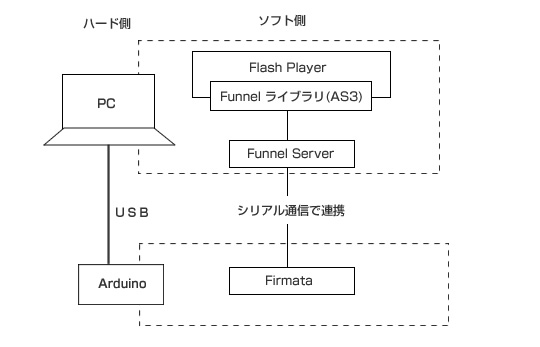
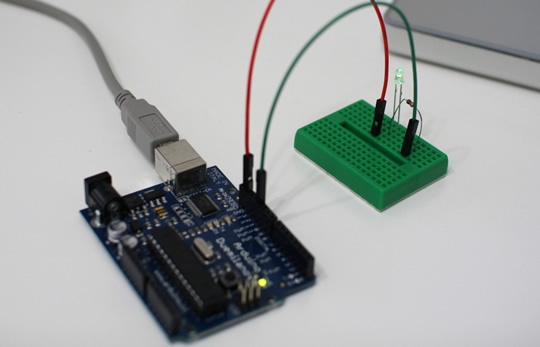
今回は下記の図のような方法で、連携させています。

「Arduino meets Funnel !! (FunnelとArduinoを使ってみた) - hatayanlog」のページを見ながらやってみました。
このページに各ソフトの詳しいインストール方法まで載っていて、非常に助かりました!
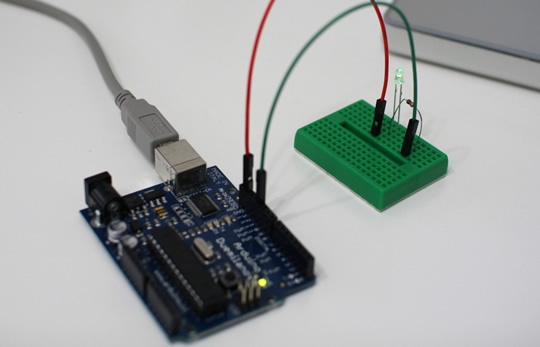
テストしてみた結果がこちら。PC画面に表示されているのは、SWFファイルです。

PC画面のスライダーを動かすと、キーボードのところに置いているLEDの明るさが変化します。
ActionScript のコードはこちらです。
「flaとasのファイル一式」もアップしています。
package {
import flash.display.Sprite;
import flash.events.Event;
import fl.events.SliderEvent;
import funnel.*;
public class LedFader extends Sprite {
private var aio:Arduino;
public function LedFader() {
var config:Configuration = Arduino.FIRMATA;
config.setDigitalPinMode(11, PWM); //11ピン、アナログ出力
aio = new Arduino(config);
var externalLED:Pin = aio.digitalPin(11);
//スライダードラッグ
mySlider.addEventListener(SliderEvent.THUMB_DRAG, function(e:SliderEvent):void {
externalLED.value = e.value * 0.01;
});
}
}
}
続いて電子回路は下記のようになっています。
・11番のピン(PWM)
↓
・ジャンプワイヤ
↓
・1KΩ抵抗
↓
・LED
↓
・ジャンプワイヤ
↓
・GND

Funnelの機能のほんの一部しか使っていませんが、とりあえずHello World 的なテストは大成功!
2009 年 6 月 25 日|制作|1 Comment