Away3D 4.0.0 Beta で、Mesh を透明からフェードインさせる方法を見つけるまでに結構時間がかかったので、コードをメモしておきます。
ColorMaterial や TextureMaterial の alpha情報を Tweener で操作するやり方です。
(赤色部分が該当コードです。)
package
{
import away3d.containers.View3D;
import away3d.entities.Mesh;
import away3d.materials.ColorMaterial;
import away3d.primitives.CubeGeometry;
import caurina.transitions.Tweener;
import flash.events.Event;
[SWF(backgroundColor="#FFFFFF", frameRate="60", width="800", height="600")]
public class AlphaTest extends View3D{
public function AlphaTest(){
antiAlias = 4;
backgroundColor = 0xcccccc;
var material : ColorMaterial = new ColorMaterial(0x333333);
var cubeGeo : CubeGeometry = new CubeGeometry(256, 256, 256, 4, 4, 4);
var cube : Mesh = new Mesh(cubeGeo, material);
cube.rotationX = 30;
cube.rotationY = 30;
scene.addChild(cube);
var mt:ColorMaterial = (cube.material as ColorMaterial);
mt.alpha = 0;
Tweener.addTween(mt, { alpha:1, transition:"linear", time:3 } );
addEventListener(Event.ENTER_FRAME, update);
}
private function update(e:Event):void {
render();
}
}
}
この方法だと、ObjectContainer3D とかでまとめたグループまるごとのアルファ情報をいじりたい場合でも、ひとつひとつのマテリアルのアルファ情報を触らないといけないので、結構手間なんですが、もっといいやり方があるんですかね?
2012 年 6 月 1 日|制作|No Comments
FlashでKinectセンサーを触ってみようと思い、windowsの環境でも使いやすそうなAIRKinectを使ってみることにしました。
AIRKinectのセッティングはこちらを参考にさせていただきました。
・blog.alumican.net » AIRKinect Extension (AIR + ANE + Kinect)を動かす
AIRKinectにスケルトン情報を取得するAPIが用意されているので、取得したスケルトン情報でゲーム画面内の人形を動かして遊ぶ2人プレイ用ゲームを作りました。

相手の陣地の穴にボールを先に5球入れたら勝ちです。
ちょうど事務所にいた元尾さんと下村さんにプレイしてもった映像はこちらです。
下村氏から「バナナの皮が落ちてきて、それを踏むと滑るようにしたら面白そう」等という粋な意見もあがり、もうちょっと作りこんでみたい気もする今日この頃です。
2012 年 4 月 13 日|制作|No Comments
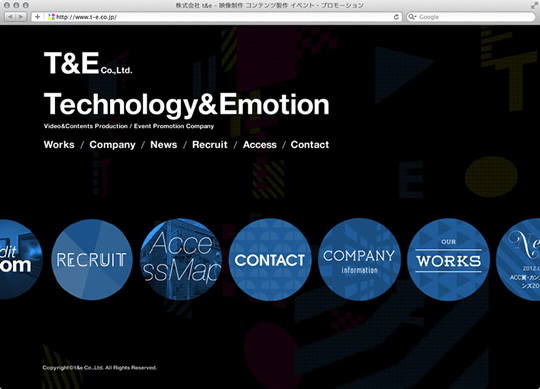
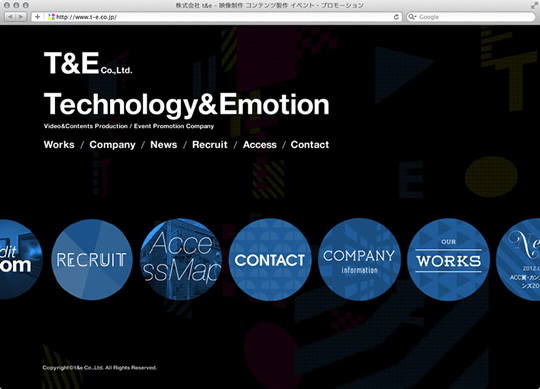
福岡の映像制作・プロモーション会社t&eさんのWebサイトトップページのFlashオーサリングを担当させていただきました。
t&eさんは、あのTVCM「九州新幹線 全線開業 祝!九州縦断ウェーブ」の制作を担当された会社です。

デザインはいつもナイスなデザインのものを作っていることでお馴染みのミサコさんです。
上の画像からは見えにくいですが、背景に再生や停止っぽいマークが動いています。
その背景の動きに一番力を入れさせていただきました!
サイトは↓こちらからどうぞ!
Web Site: http://www.t-e.co.jp
2012 年 3 月 7 日|制作|No Comments
顔文字をパッと作りたいとき等の為に、描いた絵を全角文字に変換するツールをFlashで作ってみました。
【使い方】
1. 下の5マス分のエリア内にマウスドラッグで何か書きます。
2. 「変換」ボタンを押します。
3. 変換された文字が3パターン作成されます。
4. 使いたい文字があれば「コピー」ボタンでクリップボードにコピーできます。
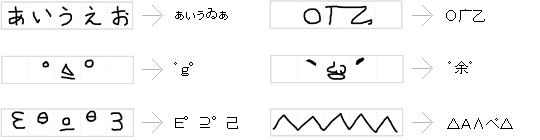
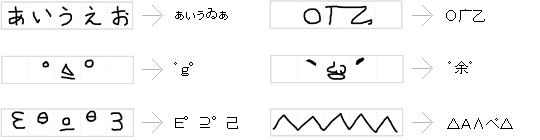
【割とうまくいった例】

【文字選別の基準】
・1マス分の色の平均の濃度が近いか
・1マス分の絵と文字の位置とサイズを合わせて、そのエリアの各ピクセルの色の濃度が近いか
・縦と横にそれぞれ何個の黒い島ができているか
・その島の位置と大きさ
上記のポイントをそれぞれ加算していって、ポイントの高い文字を選んでいます。
他の精度の高いアプリはどんなやり方なんでしょう?
しかし、実際使ってみるとそんなに上手く顔文字が作れません。
目的の文字を出す為に、何度も絵を描いて変換ボタンを押してしまう等、本末転倒な事態になりがちですw
【今後の課題】
・半角用のバージョンも作ってみる。
・用意する文字を顔文字でよく使う文字等に絞ってみる。
2011 年 5 月 23 日|制作|1 Comment
Progression4を使って作ったSWFファイルをWebページの一部として使う為に、SWFObjectでサイズ指定して張り付けた場合、例えば400px×300pxで張り付けたとすると、ブラウザで見てみるとさも100%×100%で指定したかのように広がってしまうことがあります。特にIEでなりがちです。
これに悩まされたのですが、回避方法が分かったので紹介します。
Index.as のコンストラクタで親クラスに渡している WebConfig の3つ目の引数を false にします。
super( "index", SceneIndex, new WebConfig() );
↓こうします。
super( "index", SceneIndex, new WebConfig(null, false, false) );
SWFSizeが無効になりますが、これで勝手に広がらなくなります。
※WebConfig クラスの引数は、コチラ
2010 年 9 月 3 日|制作|1 Comment