FlashでKinectセンサーを触ってみようと思い、windowsの環境でも使いやすそうなAIRKinect を使ってみることにしました。
AIRKinectのセッティングはこちらを参考にさせていただきました。
・blog.alumican.net » AIRKinect Extension (AIR + ANE + Kinect)を動かす
AIRKinectにスケルトン情報を取得するAPIが用意されているので、取得したスケルトン情報でゲーム画面内の人形を動かして遊ぶ2人プレイ用ゲームを作りました。
相手の陣地の穴にボールを先に5球入れたら勝ちです。元尾 さんと下村 さんにプレイしてもった映像はこちらです。
下村氏から「バナナの皮が落ちてきて、それを踏むと滑るようにしたら面白そう」等という粋な意見もあがり、もうちょっと作りこんでみたい気もする今日この頃です。
2012 年 4 月 13 日| 制作 | No Comments
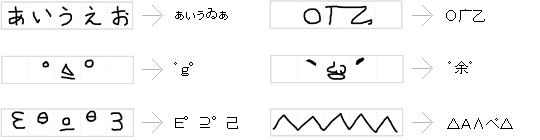
顔文字をパッと作りたいとき等の為に、描いた絵を全角文字に変換するツールをFlashで作ってみました。
【使い方】
上記のポイントをそれぞれ加算していって、ポイントの高い文字を選んでいます。
2011 年 5 月 23 日| 制作 | 1 Comment
大人の科学マガジンに Arduino の互換機「Japanino」と「光残像キットP.O.V」が付いてくるということで早速購入して組み立てたところ、これでなんか軽くやってみたいなと思っているうちに、それらを使った「魚釣りゲームコンテスト 」なるものがあるという事なので、簡単なゲームを作って応募してみました。
作ったゲーム「カニ漁 」はwonderflのサイトにアップしてるのですが、「光残像キットP.O.V」がないとPLAY出来ない為、PLAY中の動画をアップしました。
ゲームは昭和初期のオホーツク海という設定です。
今、思いついたんですけど、ハンドルを回すとゴマのパーティクルが落ちる「バーチャルゴマすり」とかどうでしょう?
※「魚釣りゲームコンテスト」の応募は7月14日で締め切られました。
[追記:2010.7.27]
付録:「Japanino」 と 「光残像キットP.O.V」
2010 年 7 月 15 日| 制作 | No Comments
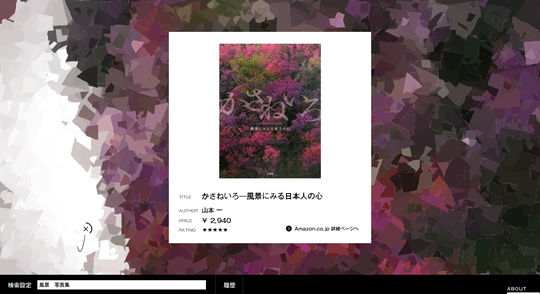
PasteBook ScreenSaver を作りました。
まず、貼り絵がペタペタと始まります。
モチーフは amazon.co.jp で販売されている書籍の表紙です。
どういった書籍が表示されるかというと、登録した検索ワードで検出された書籍の「出版日が新しい順」や「売れている順」の上位30位の中からランダムで選出したものになります。
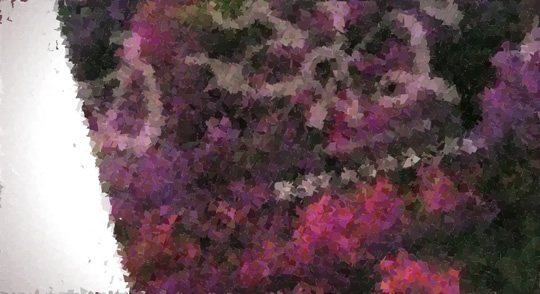
10分ちょっと経ったらこんな感じになります。
本の詳細ページ(amazon.co.jp)へのリンクにアフィリエイトタグを付けてるんですが、トータルで1冊でも売れるといいなー。へへ。
スクリーンセーバーのサンプル動画&ダウンロードはこちら↓PasteBook ScreenSaver
2010 年 5 月 21 日| 制作 | No Comments
■前書き
■ダウンロードDebush ダウンロードページ
■使い方1:基本
このページのコンテンツには、Adobe Flash Player の最新バージョンが必要です。
下のコードは、上のSWFのドキュメントクラスです。
package {
import flash.display.Sprite;
import debush.Debush;
public class Main extends Sprite {
public function Main() {
addChild( new Debush(this) );
}
public function debushHandler(recordMode:String):void {
var props:Array = [
"mouseX", mouseX,
"mouseY", mouseY,
"ball.alpha", ball.alpha,
];
Debush.update(props, recordMode);
}
}
}
■使い方2:記録する
このページのコンテンツには、Adobe Flash Player の最新バージョンが必要です。
下のコードは、上のSWFのドキュメントクラスです。
package {
import flash.display.Sprite;
import flash.utils.Timer;
import flash.events.TimerEvent;
import debush.Debush;
public class Main extends Sprite {
private var timer:Timer = new Timer(1000, 0);
public function Main() {
addChild( new Debush(this) );
timer.addEventListener(TimerEvent.TIMER, timerHandler);
timer.start();
}
public function debushHandler(recordMode:String):void {
var props:Array = [
"mouseX", mouseX,
"mouseY", mouseY,
"ball.alpha", ball.alpha,
];
Debush.update(props, recordMode);
}
// タイマーハンドラ:1秒に1回呼ばれる
private function timerHandler(e:TimerEvent):void {
Debush.record();
}
}
}
以上がDebush 1.0.0 の機能の全てです。
2010 年 2 月 3 日| 制作 | 4 Comments