Arduinoをいじってみようと思いまして、先日ネット通販で購入した「Arduino Duemilanove」と「FIO」とその他パーツが今日ついに届きました。
本当は「Arduinoをはじめようキット」が欲しかったんですけど、Amazonで在庫切れだったのでブレッドボードとかのパーツは個別で購入することにしました。

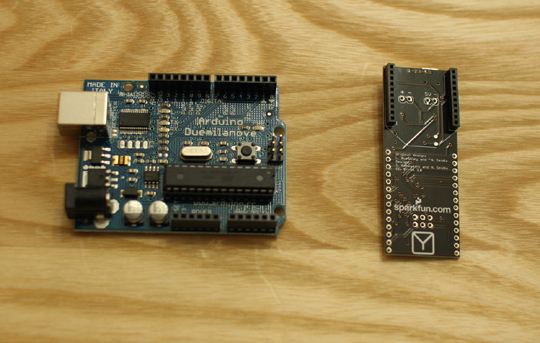
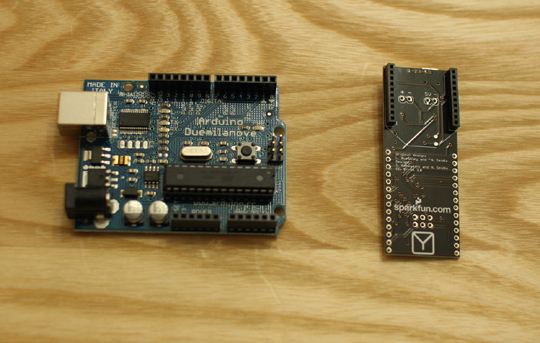
左:Arduino Duemilanove 右:FIO

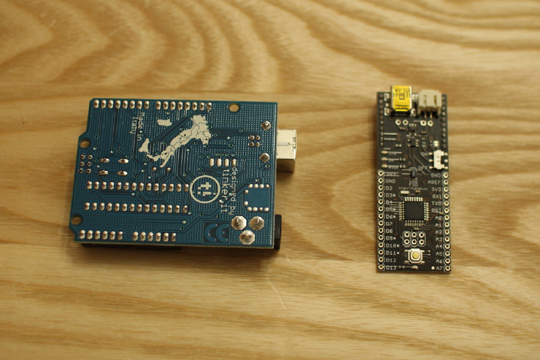
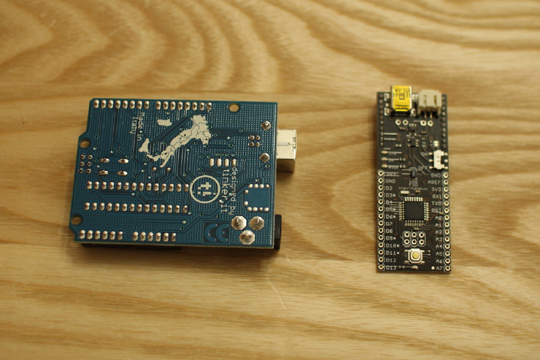
裏返し。イタリア地図がイカします
いろいろ実験するためにLEDとか、なんちゃらセンサーとかほしいなあと思って天神のカホパーツセンターへ行ってきました。
店内に入るなり電子パーツの品揃えに圧倒されてしまい、完全に初心者の自分はどれを買っていいのか迷ってしまいましたが、ふっきれて勢いでいろいろ購入。

ドーン!
上段(左から)
・ジャンプワイヤーキット(オス+オス)
・ブレッドボード
・電池をつなぐやつ(使うことがあるかは不明)
・LED
・ジャンプワイヤー(オス+オス)
中段
・ブレッドボード
・傾斜センサー
下段
・トグルスイッチ
・振動センサー
・リチウムイオン電池充電器
・リチウムイオンポリマー電池
・ジャンプワイヤー(オス+ミノムシクリップ)
今回は準備段階までということで、次回から動かしていきたいと思います。(予定)
2009 年 6 月 18 日|制作|1 Comment
被写体は・・、オレの被写体はどこやー!
ということで写真撮りたさに大濠公園へ行ってきました。

2羽からじっと見られる

道を横断中

飛びます飛びます

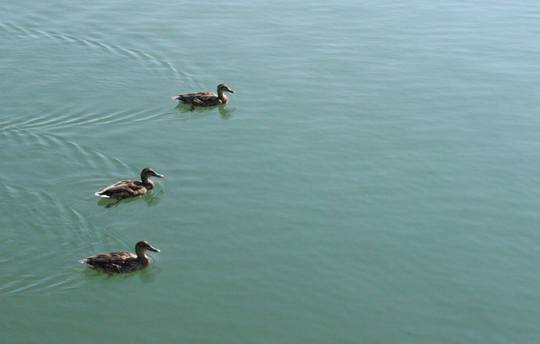
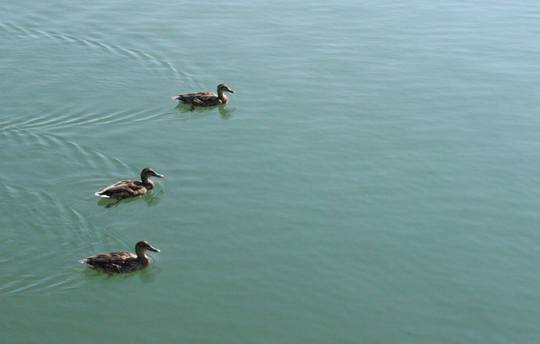
3兄弟。上から長男モキチ、次男ハチベエ、三男タゴサク

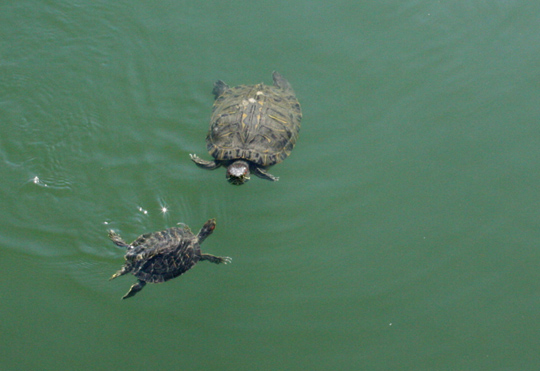
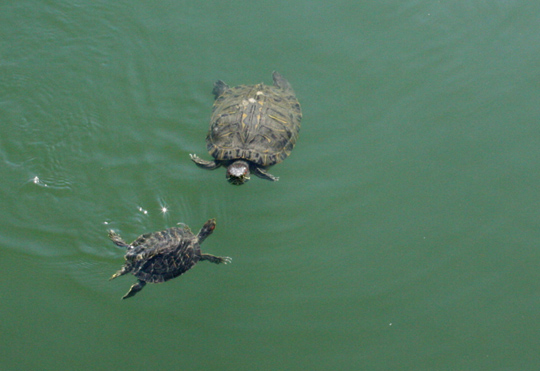
2年ぶりの再会

首が抜けねえ!
最後のハトの首が抜けないのは、本日のベストショットです。
素な感じがたまりません。
後ろから見つめるハトとの温度差もいい感じです。
この後、すぐ首は抜けてたので、ご安心下さい。
そして懲りずにまた首を突っ込んでましたが・・。
以上、動物だらけの大濠公園でした。
2009 年 6 月 16 日|日常|2 Comments
一眼レフカメラを購入しました。
キヤノン の EOS 40D です。
カメラ選びは、ダカフェ日記のおすすめカメラページをもろに参考にさせてもらいました。
レンズはシグマ 30mm F1.4 EX DC HSM を選びました。背景がかなりボケていい感じです。
資金に余裕ができたら、次はもうちょっと遠距離から近距離まで多様性のある シグマ 18-50mm F2.8 EX DC を買おうかと考えています。(おすすめのまんまですがw)

|
いままで愛用していたカシオ EXILIM EX-S3
|
今回買った40D
|
上の2つでは重さが確実に30倍は違いますw
試しに同じ被写体を撮ってみました。

40D: 某レンジャー

40D: 手の平にピント

EX-S3: ・・・ま、小ささが売りですからw
これから撮りまくるぞー。
Flickrに写真アップする人の気持ちが分かってきた今日この頃。
2009 年 6 月 12 日|日常|1 Comment